こんにちは、あきはるです。

受注できるポートフォリオを作るには、どんなことを掲載すべき?
こんな疑問に答えます。
Webライターが実績をアピールするために利用する『ポートフォリオ』ですが、ポートフォリオの作り方によって、案件が受注できるかどうかは大きく変わります。
そこで今回は、Webライターのポートフォリオの作り方から、受注するために掲載すべき情報などを実例付きで解説していきます。
なお、これからWebライターを始める方は『【初心者向け】Webライターの始め方を徹底解説【月10万円】』をご覧ください。
本記事の内容- Webライターのポートフォリオとは
- ポートフォリオの作り方5つの手順
- ポートフォリオに掲載すべきこと
- ポートフォリオを作る際の注意点

- Webライティング歴1年以上
- Webライター初月10万円以上
Twitter(https://twitter.com/akiharu_0309/)
これからWebライターとして稼いでいきたい方は、ぜひ参考にしてください!
それでは、始めていきます。
今なら超お得なセールに間に合う!Webライターがブログを運営しているとめちゃくちゃ有利です!
✔︎ 実績になるから受注しやすい!
✔︎ WordPressが使えるようになる!
✔︎ SEO対策の知識が身に付く!
今なら国内人気No.1のエックスサーバーがブログ開設の超お得なセールを実施!
公式サイト:エックスサーバー
※10分あれば『エックスサーバーでWordPressブログの始め方【初心者でも簡単】』から始められます。
目次
Webライターのポートフォリオとは?【実力の証明】

そもそも、ポートフォリオとは何かというと、Webライターやデザイナーなどのクリエイターが自分をアピールするための作品集なのです。
ですので、Webライターがポートフォリオを作っておくと、自分の実力を証明する材料となり仕事を獲得しやすくなります。
例えば、クラウドソーシングなどの案件に応募する際に、ポートフォリオを見せると受注しやすくなったり、SNSにポートフォリオを載せておくだけで受注に繋がることもありますよ。
とはいえ、ポートフォリオは単なる作品集だと思って、テキトーに実績を掲載するだけでは受注できるとは限りません。
本記事では、受注できるポートフォリオの作り方を徹底的にお伝えしていきますね。
※ちなみに、僕が作ってみたポートフォリオは以下です。こちらを実際に作る手順は、以下で解説していきます。
Webライターのポートフォリオの活用方法

まず、Webライターがポートフォリオを作った場合の活用方法をいくつかご紹介いたします。
活用方法は、以下の通りです。
ポートフォリオの活用場面- クラウドソーシングでの提案で便利
- SNSやブログメディアでの案件獲得
- 就活、転職活動での実績のアピール
- 必要な場面でのスキルや実績の証明
ポートフォリオを作っておくと、自分の実績を提示する場面で適切にアピールできるため、有利になることが多いです。
例えば、Webライティングの案件に応募する際にポートフォリオを提示すれば、ポートフォリオを持ってない人と比べて圧倒的に受注の確率がアップしますよ。
では、以下にてポートフォリオの具体的な作り方をご紹介していきます。
Webライターのポートフォリオの作り方5つの手順

Webライターのポートフォリオの作り方は以下の通りです。
ポートフォリオの作成手順5つ- WordPressのブログを開設する
- WordPressテーマを導入する
- 「固定ページ」から記事を1つ作る
- 必要な情報を掲載する
- ポートフォリオを公開する
1つずつ、丁寧に解説していきますね。
手順①:WordPressのブログを開設する
Webライターがポートフォリオを作るには、まずはブログを開設しましょう。
ブログを作るには複数の方法がありますが、WebライターであればWordPressブログ一択です。
なぜなら、クライアントのメディアがWordPressを使っていることが多いので、WordPressの操作に慣れておくだけで、仕事の幅が広がるからです。
なお、WordPressブログを開設する際は、レンタルサーバーが必要ですが、おすすめは以下の2つです。
おすすめレンタルサーバー- Xserver(エックスサーバー):国内シェアNo.1で信頼性抜群
- ConoHa WING(コノハウィング):国内最速で圧倒的な高性能
上記のレンタルサーバーの公式サイトから簡単にWordPressブログを開設できますよ。
ちなみに、僕は国内シェアNo.1のエックスサーバーを利用しており、エックスサーバーでWordPressブログを開設する場合は、以下の記事を参考に進めていきましょう。
※コノハウィングでも全く同じ流れでブログ開設できます。
Webライターがブログを立ち上げるメリットについては、他にもたくさんあるので以下の記事も併せて参考にどうぞ。
手順②:WordPressテーマを導入する
WordPressでブログを立ち上げたら、次はWordPressテーマを導入しましょう。
WordPressテーマとは、ブログのデザインを整えるテンプレートみたいなものです。
WordPressテーマには、無料のものと有料のものがありますが、どちらを導入してもOKです。
僕が個人的におすすめしているWordPressテーマは以下となります。
おすすめWordPressテーマ- AFFINGER6(アフィンガー)|『稼ぐ』に特化した機能が満載
- THE THOR(ザ・トール)|デザイン性が抜群に優れている
- STORK19(ストーク)|初心者にも使いやすい
その他、おすすめのWordPressテーマは以下の記事で紹介しているので、そちらも参考にしてください。
ブログのデザインが整ったら、いよいよポートフォリオを作っていきましょう!
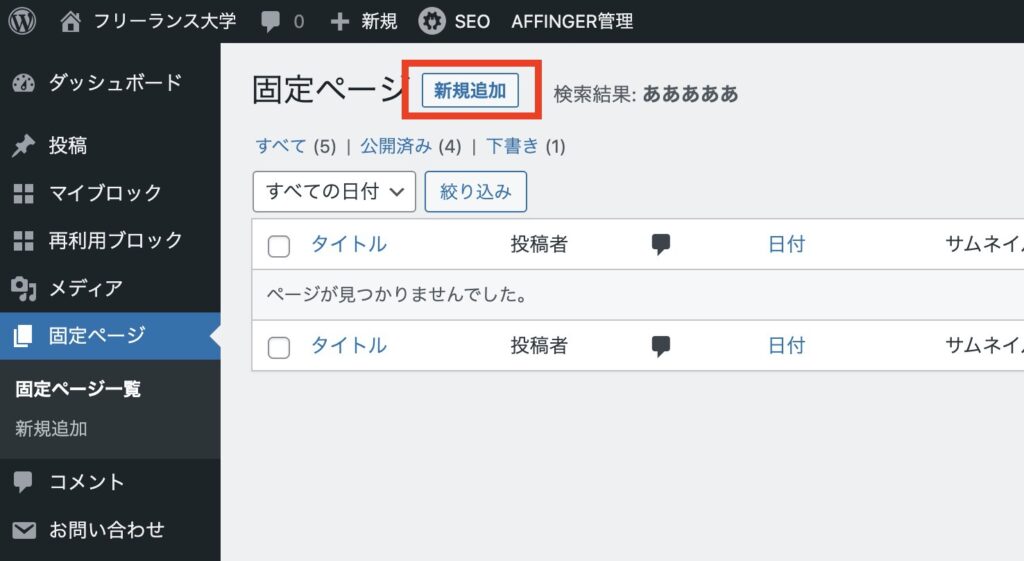
手順③:「固定ページ」から記事を1つ作る
WordPressの管理画面にログインを行い、「固定ページ」から記事を1つ立ち上げましょう。
固定ページから記事を作る
※新規追加の投稿ページから追加してもOKです。
ポートフォリオの基本的な設定としては、以下を設定しておくと良いです。
ポートフォリオ記事- タイトル:ポートフォリオ
- パーマリンク(url):portfolio
ちなみに、この辺りは自由ですので、クライアントや自分がわかるようなタイトルやURLを設定すればOKです。
これでポートフォリオの箱が完成しましたので、以下より必要な情報を入力していきましょう!
手順④:必要な情報を掲載する
ポートフォリオに掲載すべき情報は以下の通りです。
ポートフォリオに掲載する情報- 対応できる業務範囲について
- 過去に執筆した記事の実績
- 文字単価の目安
- 得意分野のアピール
- 自己紹介や経歴
- お問い合わせフォーム
- お仕事する際の注意事項
などです。
ポートフォリオはお客さんが自分に発注するための参考材料なので、お客さんにとって必要な情報を必要な順番で書いていくことが大切です。
なお、こちらについては後ほど実例つきで詳しく解説していきますね。
手順⑤:ポートフォリオを公開する
必要な情報を掲載したら、あとは公開をしましょう。
ポートフォリオを公開する
これでポートフォリオを公開できました。
実際に僕が簡単に作ってみたポートフォリオは、以下よりご覧ください
あとは、こちらのポートフォリオをSNSやブログに貼って誘導したり、クラウドソーシングで提案する際の武器にできます。
では、以下ではポートフォリオの中身について、もっと詳しく事例つきで解説していきますね!
Webライターのポートフォリオに載せるべき要素

Webライターのポートフォリオに掲載すべき情報は、以下の通りです。
Webライターのポートフォリオ情報- 対応できる業務内容
- 過去の執筆実績
- 料金目安(文字単価/記事単価)
- 業務状況の目安(納期)
- 得意ジャンルなどの自己アピール
- 第三者からの評価や口コミ
- お問い合わせフォーム
- 人柄が伝わる自己紹介
これらの情報は、すべて順番通りに掲載していくことが大切ですので、以下より1つずつ丁寧に解説していきます。
なお、事例として、僕が実際に自分のポートフォリオを作る過程をお見せしながら紹介していきますね。
その①:対応できる業務内容
1つ目は、対応できる業務内容です。
Webライターであれば、
- SEOライティングの記事作成
- インタビュー記事の作成
- ホームページの記事作成
などなど、自分ができることを最初に書いておくことが大切です。
お客さんからすると「このWebライターは、何ができるんだろう?」ということを一番最初に知りたいので、素直に最初の方に書いておくと良いです。
その②:過去の執筆実績
2つ目は、過去の執筆実績を記載しておきましょう。
案件を受注する上で、過去の実績というのはめちゃくちゃ重要な要素になります。
「自分ができること」に対して、「過去の実績」がマッチすると、一気に信頼されるので、依頼をいただける可能性がグッと上がります。
過去の実績を載せる場合は、『自分の担当業務はどの部分で、どういった結果が得られたのか?』ということなどを具体的に書いておくと好印象ですよ。
例えば、「検索ボリューム500のキーワードにて、記事の構成やタイトル決め、文章の執筆まで全て行い、2ヶ月後に検索順位5位を獲得しました!」って書いてあると、実力が想像しやすいですよね。
そのようなイメージで過去の実績は、業務範囲や実際の結果まで可能な限り具体的に書くことをおすすめします。
その③:料金目安(文字単価/記事単価)
3つ目は料金の目安です。
料金の目安の書き方としては、『文字単価』や『記事単価』で記載しておくのが一般的です。
例えば、
- SEOライティング 文字単価2.0円〜
- 取材記事 取材込みで1記事 20,000円〜
というようなイメージです。
もちろん、詳細な料金のすり合わせなどはお問い合わせをいただいてからお客さんと詰めていくこともできるので、そこまで心配は入りません。
ざっくりと、自分がいつも受注している平均単価くらいの料金設定にしておくと良いでしょう。
その④:業務状況の目安(納期)
次は、現在の業務状況や納期目安などの案件スケジュールです。
お客さんは納期を急いでいることもあるので、現在の受付状況などはポートフォリオにて随時更新しているととても親切です。
例えば、急ぎの案件で、お客さんからWebライターに問い合わせた結果、「すみません、現状納期は1ヶ月です。」という感じになると、お客さんに手間を取らせてしまいますよね。
その場合は、次回以降そのお客さんから案件のご相談はこなくなるので、要注意です。
ポートフォリオで「現在の受付状況」という箇所を作っておけば、お客さんの信頼を得られて、依頼にも繋がりますよ。
その⑤:得意ジャンルなどの自己アピール
次は、得意ジャンルなどの自己アピールを行いましょう。
自己アピールと言っても、自慢話をするのはNGです。あくまで、自分の得意分野がお客さんにとってどういうメリットがあるか、ということを伝えることが大切です。
Webライターであれば、自分が得意な執筆ジャンルを書いておくと、受注に繋がりやすくなりますよ。
ちなみに、文字単価5.0円以上でも受注可能な稼ぎやすいジャンルはこちらです。
高単価なジャンル- 金融系
- 不動産系
- 医療系
- 美容系
この辺りのジャンルで執筆できるなら、積極的にアピールしていくことをおすすめします。
なお、アピールする際は「過去の経験」などで語れる場合は、最強です。
例えば、「医療系のジャンルは得意です。過去に看護師をやっていたので、医療への知識が豊富にあります!」というと、医療系の記事は発注したくなりますよね。
「稼げるジャンル」かつ「過去の経験」が重なるところを得意ジャンルとすると、文字単価が上がって稼ぎやすくなります。
その⑥:第三者からの評価や口コミ
6つ目は、第三者からの評価や口コミをいれることです。
やはり、良い評価や信頼ある人からの口コミがあると、お客さんは安心して発注ができますからね。
クラウドソーシングで得た評価や、Twitterで信頼がある人から評価や口コミをいただけるのなら、掲載しておくと良いでしょう。
これに関しては無くても問題はないのですが、入れてあると受注しやすさがかなりアップします。
とはいえ、コテコテの胡散臭い口コミなどを入れてしまうと、逆効果になってしまうので、その点は注意しておきましょう。
その⑦:お問い合わせフォーム
7つ目として、お客さんからお問い合わせを受け付けるための『お問い合わせフォーム』を作っておきましょう。
『Googleフォーム』や、WordPressブログなら『ContactForm7』を使うと簡単にフォームを作ることができます。
そしてフォームを作る際は、お客さんから事前にいただきたい情報の入力欄を作っておくと良いでしょう。
例えば、
- 現在運営中のメディア情報
- 会社名
- メールアドレス
- SNSなどのアカウント
などなど、お問い合わせをいただく前に基本的な情報を聞いておくと、スムーズにやりとりができます。
お問い合わせフォームを作らない場合は、「TwitterのDMにてご依頼ください」といったお問い合わせ方法を記載しておきましょう。
その⑧:人柄が伝わる自己紹介
8つ目は、人柄が伝わる自己紹介を掲載しましょう。
実は、自己紹介の文章は前半ではなく、後半や最後あたりに載せることが大切です。
なぜなら、お客さんは自己紹介で自分のことを信頼してくれるのではなく、「仕事のレベル」で信頼してくれるからです。
なので、最初の前半部分では、自分ができることや過去の実績、料金や納期といった仕事のレベルを伝えましょう。
そして一番最後あたりに自己紹介を載せておく方が、実は依頼が多くなったりします。
自己紹介は人柄や人間味といったところが入った文章にすると、より好感がもてるポートフォリオになりますよ。
では、ポートフォリオをまだ作られていない方は、以下から始めてみてください。
【実例】Webライターのポートフォリオを実際に作ってみた!

では、僕自身が実際にWebライター用のポートフォリオを作ってみたので、ぜひ参考にしてください。
こちらは先ほど解説した順序で作っていきましたが、お客さんからすると依頼したくなるポートフォリオになっているのではないでしょうか。
Webライターはポートフォリオを作っておくと、クラウドソーシングでの提案をする際も素早く、サクサク提案できるようになります。
ちなみに、おすすめのクラウドソーシングはこちらです。
おすすめクラウドソーシング- フリーランスワーカー.jp:始まって間もなく競合が少なめ
- ココナラ:自動で案件が獲得できるスキルシェア
- クラウドワークス :ユーザー数400万人以上のサービス
以下の記事でもおすすめのクラウドソーシングをまとめているので、そちらも参考にしてください。
Webライターがポートフォリオを作る注意点3つ

Webライターがポートフォリオを作る際に気を付けるべき注意点を3つご紹介いたします。
注意点は以下の通りです。
ポートフォリオの注意点3つ- 無駄に初心者アピールをしない
- お客さんの記事を無断で掲載しない
- 実績を盛らない、嘘を書かない
1つずつ、解説していきます。
注意点①:無駄に初心者アピールをしない
注意点1つ目は、必要以上に『初心者』であることをアピールしてはいけません。
なぜなら、お客さんからすると初心者のWebライターには発注したくないからです。
例えば、お医者さんから「初心者の医者ですが、手術頑張ります!」と言われたら、患者さんは怖くて、お願いできないですよね。
Webライターに関しても全く同じことが言えて、お客さんは初心者Webライターに発注するのは外注費が無駄になるので、避けたいと考えるでしょう。
ですので、仮に初心者だとしても、初心者と言わずに「自分ができること、できないこと」を素直に記載すればOKです。
注意点②:お客さんの記事を無断で掲載しない
注意点の2つ目は、お客さんに納品した記事を無断でポートフォリオに掲載しないことです。
納品済みの記事をポートフォリオで実績として公開する場合には、必ずお客さんの許可を得るようにしましょう。
お客さんによってはWebライターに実績として公開されるのは都合が悪い場合もあります。その場合は、公開ができないので、仕方がありません。
無断で掲載してしまうとお客さんとトラブルになる可能性もあるので、ご注意ください。
注意点③:実績を盛らない、嘘を書かない
注意点3つ目は、ポートフォリオに掲載する実績に関して嘘をついてはいけないということです。
例えば、自分が書いた記事がGoogle検索で10位より下なのに、『Google検索1位を獲得しました』と書いてしまうのは、よくないです。
仮に、実績を盛って受注したとしても、自分の実力が足りずにお客さんに迷惑をかけてしまう可能性も大いにあります。
ポートフォリオに掲載するスキルや実績などは、等身大の自分のものを掲載することが大切です。
なお、Webライターとして本格的に稼いでいきたい方は、スクールも検討しておきましょう。
Webライターのポートフォリオに関するQ&A

最後に、Webライターのポートフォリオに関してのよくある質問に答えたいと思います。
よくある質問- 無料のブログサービスでも問題ない?
- 過去の実績に個人ブログの記事を載せても大丈夫?
- 個人情報は公開しないといけない?
1つずつ、簡単に回答していきます。
その①:無料のブログサービスでも問題ない?
ポートフォリオ用のサイトは、無料のブログサービスを使っても問題ありません。
ただし、案件を獲得するための実績として見せるためのブログは、WordPressブログを使っておいたほうが良いです。
やはり、Webライティングを依頼するお客さんのメディアはWordPressを使っている場合が多いので、WordPressに慣れていたほうが案件の幅が広がります。
その②:過去の実績に個人ブログの記事を載せても大丈夫?
はい、もちろん大丈夫です。
特に、初案件を獲得するためには、実績が必要となるので自分のブログで書いた記事を実績としてポートフォリオに掲載するとよいでしょう。
自分のブログであっても良い記事がしっかり書けていれば、十分な実績として判断されます。
Webライティングで良い記事を書く方法は、以下の記事も参考にしてください。
その③:個人情報は公開しないといけない?
公開しなくても問題ありません。
ただ、公開できる情報はなるべく公開しておいたほうが案件獲得しやすいと思います。
正体が不明な人よりも、身元が明らかで顔写真や経歴などがちゃんと書かれている人の方が信頼できるので、受注しやすくなりますよね。
もちろん、副業が会社にバレたくない方もいると思うので、可能な限りで構わないと思います。
なお、副業が会社にバレたくない方は、以下の記事も併せてチェックしてみてください。
まとめ:Webライターはポートフォリオを作ろう!

今回はWebライターが受注できるポートフォリオの作り方をご紹介しました。
Webライターはポートフォリオを作っておくと、一気に受注しやすくなるので、ぜひ作っておきましょう。
Webライターがポートフォリオを作るなら、WordPressがおすすめですので、まずはブログの開設から始めてみてくださいね。
今回は以上です。
以下の記事も読まれています。
関連記事:こちらの記事も読まれています。Twitterでも発信をしているので、ぜひチェックしてください。
Twitterはこちら→あきはる
最後のまで読んでいただき、ありがとうございました。
良ければ、シェアしてくれると嬉しいです。