ペライチの制作代行で稼ぎたい方へ
どうも。あきはる(@akiharu_0309)です。
ひょっとして、「ペライチ制作代行なんかじゃ稼げないっ!」って思っていませんか?

→結論、稼げます!
稼げると言っても、月に50万円や100万円を稼ぐのは正直、厳しいです。
ただ、専業であれば月20~30万円。副業であれば、月3~7万円くらいは十分に稼げます。
そこで、今回の記事では、ペライチ制作代行でこれまでに50万円以上を稼いだ私が、『ペライチ制作代行で稼ぐ方法』を解説いたします。
ペライチの公式サイト(https://peraichi.com)
本記事のテーマペライチ制作代行で稼ぐ方法
この記事を書いている私の実績は下記です。
本記事の信憑性
- Web制作歴1年以上
- 案件対応実績50件以上
ちなみに、Twitterでも発信しています。
Twitter→あきはる(5,000名超え)
それでは、始めていきます。
"ココナラ×Web制作"で稼ぐ方法『ココナラ×Web制作』で1人稼ぐ学習ロードマップを大公開!
✔︎ ノーコード制作だから挫折しにくい!
✔︎ ココナラは自動で案件獲得できる!
✔︎ 誰でも気軽に始められる!
Web制作で稼ぐならぜひご覧ください↓
>>詳細ページはこちら
目次
ペライチでホームページ制作代行が稼げる3つの理由

そもそも、私が『ペライチ制作代行は稼げる!』と言い張る理由は、下記の3つです。
ペライチ制作が稼げる3つの理由- 「Webサイトを安く作りたい」という需要が多い
- ペライチだと簡単にWebサイトが作れる
- 完全素人には難易度が高い
順に解説していきます。
理由①「Webサイトを安く作りたい」という需要が多い
そもそも、ホームページやランディングページなどのWebサイトを『安く作りたい!』という需要がかなりあります。
なぜかというと、シンプルに『Webサイトを作るのは高いから』です。
例えば、ホームページを作ろうと、Web制作会社に依頼する場合、1サイト作成するのにかかる費用は安くても20~30万円、高いと100万円~200万円ほどかかります。
つまり、飲食店や個人店などの小規模事業者にとって、Webサイトに数十万円~数百万円をかけるのは、かなりキツい。
結果として、「ペライチで安く作ろう!」という人が増えているということです。
理由②: ペライチだと簡単にWebサイトが作れる
ペライチを利用すれば、誰でも比較的簡単にWebサイトを作ることが可能です。
ペライチでWebサイトを作る流れは、下記です。
ペライチ制作の流れ- ペライチのアカウント登録
- テンプレートを選択
- 穴埋め方式で順に埋めていく
- 公開
テンプレートを組み合わせて、埋めていくだけなので、かなり簡単です。
実際、私が1つWebサイトを作るのにかかる時間は3時間~6時間くらいです。
1サイト2万円以上で受注するので、時給にすると2,000円~5,000円ほどです。
つまり、サクッと作れちゃうので時給が高いから、稼げるということです。
理由③: 完全素人にはペライチの難易度は高い
3つ目の理由は、全くの素人には少し難易度が高いということです。
あれ、誰でも簡単に作れるんじゃないの…?
誰でも比較的簡単に作れるのですが、全くWebの知識がない人にとっては少し難しいです。
なぜなら、ペライチを作成する場合、レイアウトの変更や画像のトリミングなどが必要です。
そのため、全くWebの知識がない人が作成すると、レイアウトがぐちゃぐちゃ、画像のサイズがバラバラで、『素人感』が満載のWebサイトになってしまいます。
結果として、ペライチでサイトを作って欲しい人は、「30万円は払えないけど、自分で作って失敗するくらいなら、数万円で上手に作れる人に作って欲しい」と考えるのです。
以上の3つの理由から、ペライチを上手に作ることができれば十分稼げるということです。
ペライチでホームページを作る流れ

次にペライチでホームページを作成する流れを、丁寧に解説します。
流れは下記の通り。
ペライチでHPを作る流れ- ペライチのアカウント登録
- テンプレートを選択
- 穴埋め方式で順に埋めていく
- 公開
順に解説します。
①アカウント登録
まずはアカウント登録をします。
「新規登録」からアカウントを作成し、ログインしましょう。
料金プランは最初は30日間無料のビジネスプランにしましょう。
30日間の無料期間が終了すれば、自動で無料プランに切り替わるので安心です。
とはいえ、無料期間終了後は月額1,000円ほどの『ライトプラン』にしておくと、3つまでサイトが公開できるので案件は受注しやすくなります。
②テンプレートを選択
ペライチの管理画面から『新しいページを作成する』というボタンを押すと、数百種類のテンプレートが選択できます。(画像)

300種類以上のテンプレートから、作りたいサイトのイメージに近いものを選択します。(画像)

選択したテンプレートで、進めていきます。
③穴埋め方式で順に埋めていく
テンプレートに沿ってテキストや画像を埋めていけば、OKです。
編集画面からブロックを選択すれば、カスタマイズも簡単にできます。
④公開
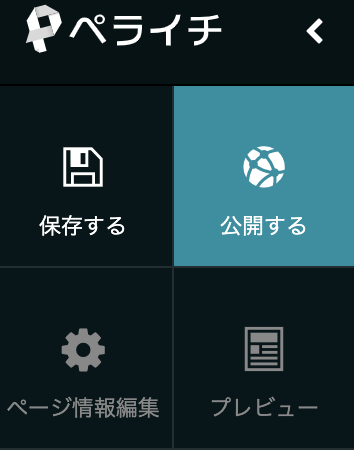
穴埋め方式で納得がいくサイトが完成すれば、「公開する」を押して完了です。(画像)

実際にURLがあるので、クリックしてみると公開されていることが確認できます。
ペライチで上手なホームページ作る3つのコツ

素人の僕でも上手なWebサイトを作るにはどうすればいいんだろう?
それでは、ペライチを上手に作る3つのポイントをお伝えします。
ズバリ、ポイントは下記3つです。
ペライチ作成の3つのポイント- ペライチに含める情報を決める
- デザインの4原則を意識する
- 参考サイトのマネをする(※パクリはだめ)
こちらも順に解説します。
ポイント①: ペライチに含める情報を決める
まずは、ペライチで作るホームページに掲載したい情報を精査しましょう。
ホームページを作成する際、業種や、誰に見てもらうかによって、掲載する情報を変える必要があります。
掲載する情報を履き違えると、誰にも見てもらえないサイトになってしまう為、先に情報を精査しておきましょう。
下記のサイトでホームページに掲載すべき内容が丁寧に解説されています。
情報が精査できたら、ペライチのテンプレートを利用して情報を入れいきましょう。
ポイント②:デザインの4原則を意識する
ただ、テンプレートに適当に情報を入れていくと、ヘンテコなデザインになってしまう可能性があります。
最低限のデザイン性を担保するためには、『デザインの4大原則』を意識してください。
デザインの4大原則とは、下記の4つのことです。
デザインの4大原則- 近接
- 整列
- 反復
- 強弱
この4大原則を押さえるだけで、デザイン性は見違えるほとアップします。
こちらも下記のサイトで丁寧に解説されています。
デザインは少しでも学習しておくと、色々な場面でかなり役に立ちます。
デザインをしっかりと学習したい方は、デイトラの無料体験を活用してみると良いと思います。
ポイント③:参考サイトのマネをする(※パクリはだめ)
3つ目のコツは、参考となるサイトのマネをするということです。
プロが作ったサイトを見て、デザインのエッセンスを自分のサイトに反映させるという意味です。
下記のことを中心にチェックしてみましょう。
デザインチェック項目- かっこよく見えるポイント
- 色合いのバランス
- 強弱やメリハリ
- 各要素の間隔(余白)
- 文字サイズのバランス
様々なWebサイトが一覧で見れるサイトがあります。
こちらをブックマークしておいて、いつでもすぐに見れるようにしておくと便利です。
Webサイト集慣れないのうちは、このようにプロのデザインのエッセンスを借りて、自分のサイトに反映させることを意識してWebサイトを作っていきましょう。
そのうちスラスラと良いサイトが作成できるようになります。
ペライチ制作代行で稼ぐ手順

それでは最後に、ペライチ制作代行で稼ぐ手順をご紹介いたします。
①案件を受注する
まずは、案件を受注します。
案件を受注するには、下記の方法があります。
案件獲得の手段- クラウドソーシングを利用する
- 友人/知人にHPを作りたい人を紹介してもらう
- SNS/ブログで集客する
- 知っている会社に営業をする
- 営業パートナーを探す
ですが、個人的に1番のおすすめはクラウドソーシングサイトを利用することです。
案件が多いため受注できる可能性が高いからです。
特に、下記のサイトは案件数が多いので、全て登録しておくと良いです。
人気のクラウドソーシング- フリーランスワーカー.jp:始まって間もなく競合が少なめ
- ココナラ:自動で案件が獲得できるスキルシェア
- クラウドワークス :ユーザー数400万人以上のサービス
こちらの記事も参考にしてください。
②ヒアリング
案件を受注したら、ヒアリングをします。
ヒアリングを行うことで、お客さんがどんなホームページを作りたいのか認識を合わせるということです。
ヒアリングは下記の点を中心に、必要な情報を受け取るようにしましょう。
簡易ヒアリング項目- ホームページを作る目的
- 掲載したい情報
- デザインのイメージ
- デザインのカラーイメージ
Web制作の案件対応の詳しい流れが知りたい方は、こちらの記事を参考にしてください。
③お客さんの ペライチ のアカウントで作成する
ペライチを作成するときは、お客さんからログイン情報を教えてもらいます。
ヒアリング内容をもとに、お客さんのアカウント内で作成をします。
お客さんに途中経過も伝えながら、修正などあった場合は随時対応しながら進めていきます。
⑤納品
最終的にお客さんからOKが出れば納品完了として、お仕事が終了します。
なるほど!だいぶイメージがわかってきた!
まとめ

実際にやってみると、難しいと感じる部分もあると思いますが、ぜひ挑戦してみてください。
今回の記事をきっかけに、Web制作に興味を持っていただけると嬉しいです。
以下の記事も参考になると思います。
関連記事:こちらの記事も読まれています。Twitterでも発信をしているので、ぜひチェックしてください。
Twitterはこちら→あきはる
最後のまで読んでいただき、ありがとうございました。