アフィンガー6(AFFINGER6)を購入する方へ
こんにちは、あきはる(@akiharu_0309)です。

こんなお悩みを解決します。
『稼ぐこと』に特化したWordPressのブログテーマといえば『AFFINGER(アフィンガー)』ですよね。
そこで今回の記事では、アフィンガーの購入手順や注意点、購入後の初期設定など、アフィンガーの購入に関する手続きをすべてわかりやすく解説しました。
当記事では『アフィンガー』『AFFINGER』 『ACTION(AFFINGER6)』などと表現しますが、全て同じものですのでご安心ください。
本記事の内容- アフィンガーを購入するべき理由
- アフィンガーを購入する手順
- テーマをWordPressにインストールする方法
- アフィンガーを購入する前の注意点
- アフィンガーを購入した後の初期設定
この記事を書いている僕の実績は下記です。
本記事の信憑性
本記事を書いている僕はブログ歴1年ほど。アフィリエイトの月間収益は5桁を達成しました。
今回の記事を読んでいただくことで、『アフィンガー6の購入に関する手続き』がすべてわかります。
それでは、始めていきます。
AFFINGERを使っている僕の感想が知りたい方は『【最強】AFFINGER6を実際に使ってみた感想をレビュー!』をご覧ください。
まだWordPressブログを始めてない方は、先に『【初心者でも簡単】エックスサーバーでWordPressブログの始め方』からご覧ください。
目次
アフィンガーを購入するべき理由

アフィンガーの購入前に、『アフィンガーを買うべき理由』を紹介します。
- SEOに強くて検索順位が上がりやすい
- デザインが最適化されて収益に繋がりやすい
- 自由にカスタマイズできる
個人的に、アフィンガーの最大の魅力は『SEOにとにかく強い』という点です。
アフィンガーのデメリットとしては、WordPressの有料テーマの中でも値段が高いことですが、この先ブログで稼ぐことを考えたらもはや誤差レベルですね。
ブログで稼ぐことが目的であれば『AFFINGER6』で間違いないです。
アフィンガーを購入する手順【ダウンロード方法】

では本題の『AFFINGER6(アフィンガー6)の購入方法』を解説していきます。
アフィンガーの購入手順は以下です。
AFFINGER6の購入手順- アフィンガーの公式サイトからインフォトップの販売ページへ進む
- インフォトップにて『AFFINGER6』を購入
- 購入した『AFFINGER6』をインフォトップからダウンロード
画像付きで丁寧に解説していきます。
①アフィンガーの公式サイトからインフォトップの販売ページへ進む

AFFINGERを購入するには、『アフィンガーの公式サイト』→『インフォトップの販売ページ』へと進む必要があります。
まずは、以下の緑のボタンから『アフィンガーの公式サイト』へ進みましょう。
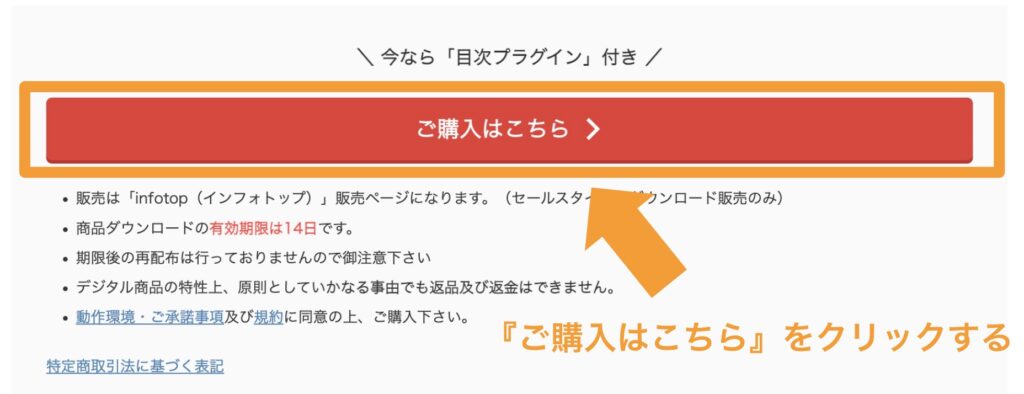
アフィンガーの公式サイトから下にスクロールすると、赤色の『ご購入はこちら』というボタンがあり、クリックするとインフォトップに進めます。
インフォトップ(infotop)へ進む
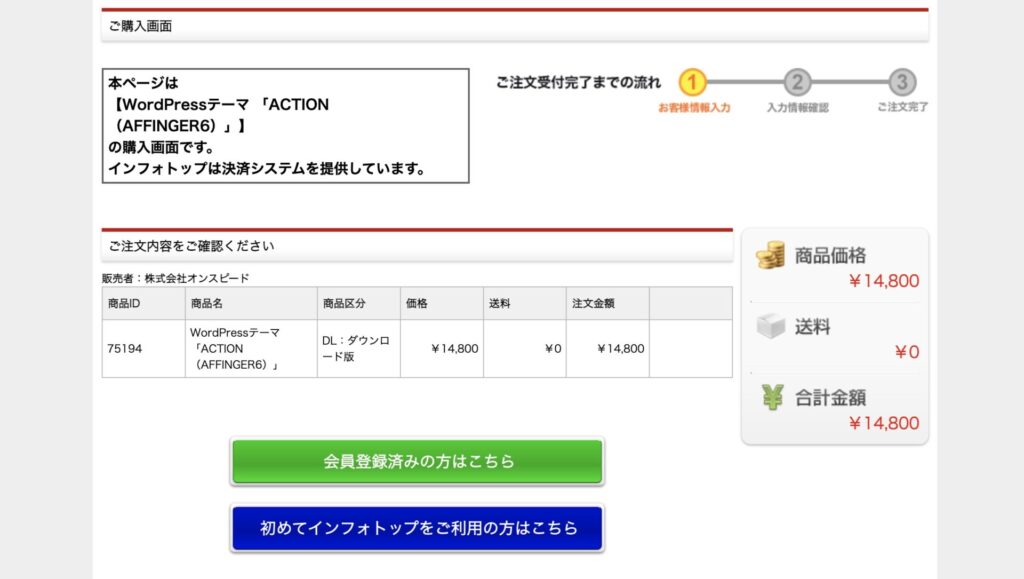
以下の、AFFINGER購入画面が出てこればOKです。
AFFINGER6の購入画面(インフォトップ)
では、次は購入の手続きに入っていきます。
②インフォトップにて『AFFINGER6』を購入

インフォトップの利用が初めてであれば、『初めてインフォトップをご利用の方はこちら』をクリックして進めましょう。
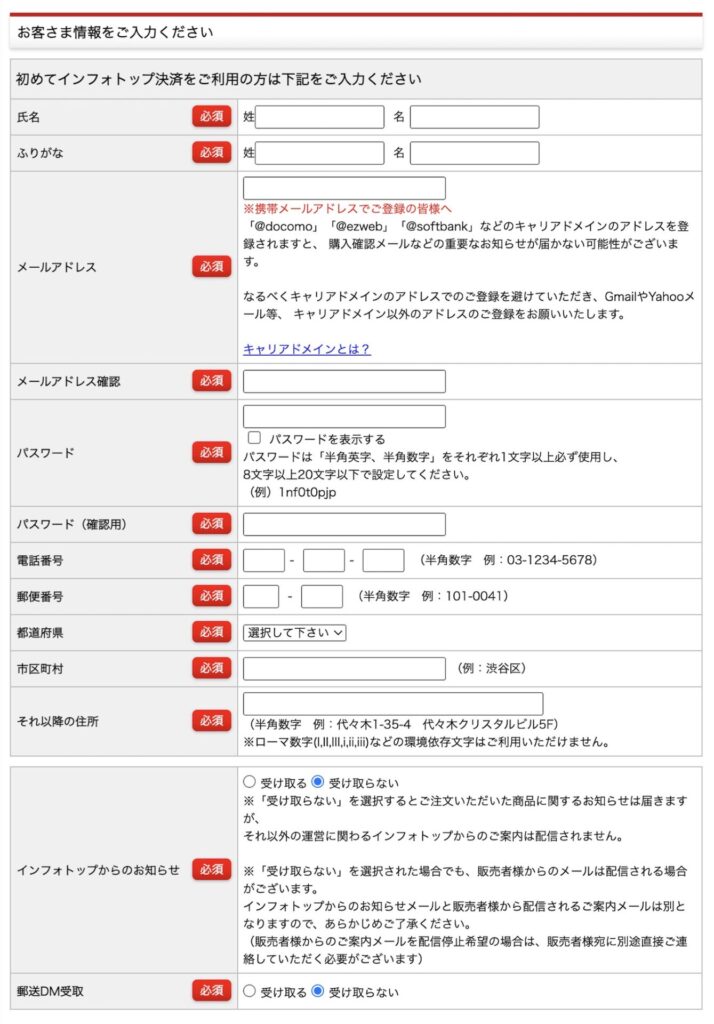
個人情報を入力する
- 氏名〜ふりがな:インフォトップに登録する名前
- メールアドレス:普段使っている『メールアドレス』を入力
- パスワード:インフォトップにログインする際のパスワード(後ほど必要)
- 電話番号〜住所:個人情報を入力
- インフォトップからのお知らせ:不要であれば『受け取らない』を選択
- 郵送DM受取:不要であれば『受け取らない』を選択

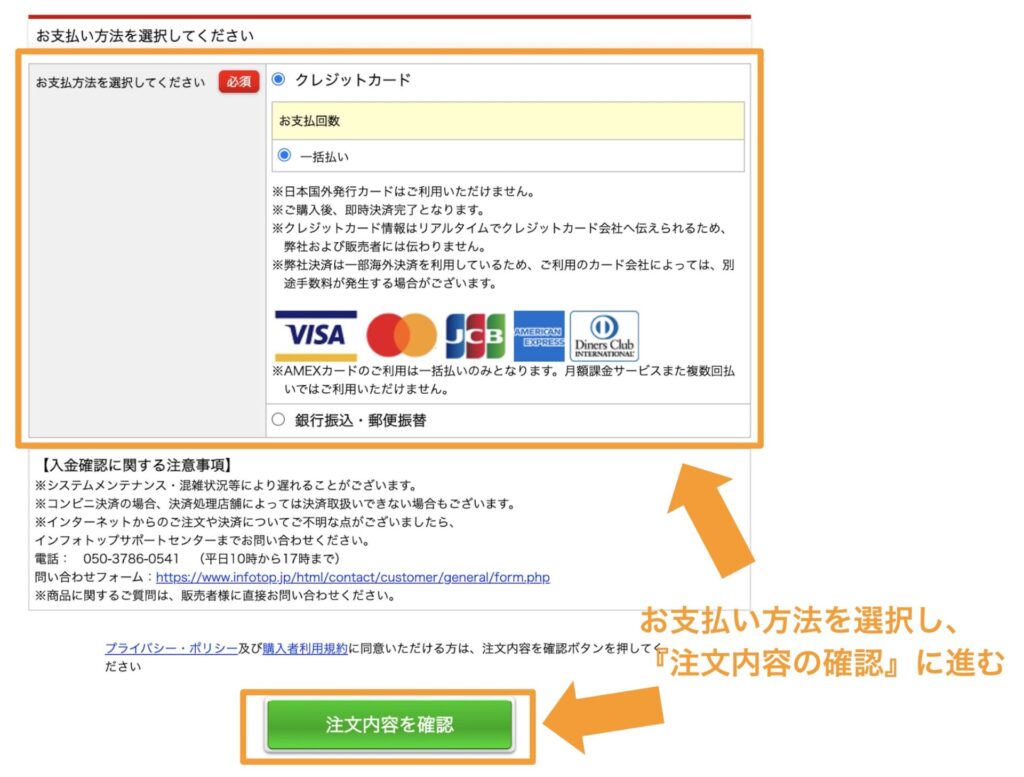
『お支払い方法』を選択し『注文内容を確認』のボタンをクリックして、以下の確認画面に進みます。
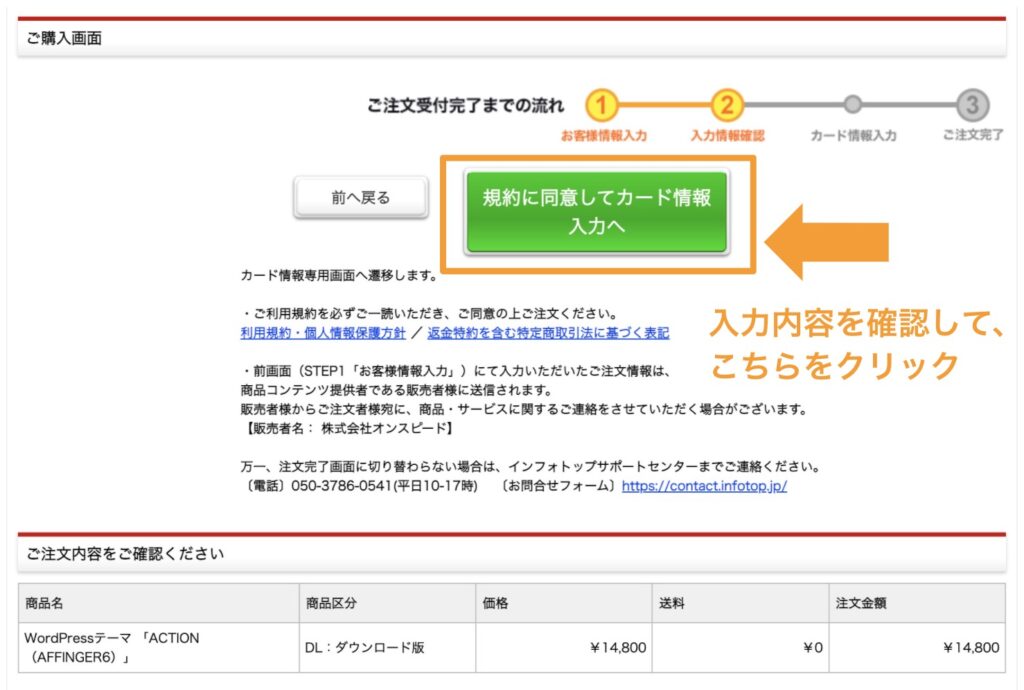
同意してカード情報入力へ進む
注文内容の確認画面が出てくるので、入力内容に間違いがないか確認して、『規約に同意してカード入力へ』へ進みます。
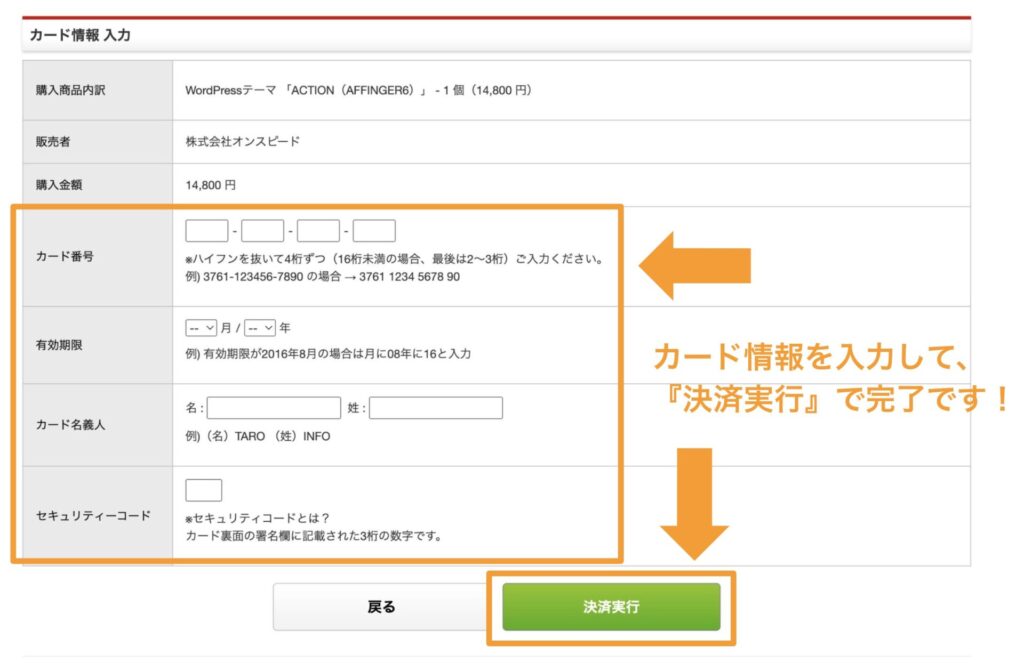
カード情報を入力して『決済実行』
カード情報を入力して『決済実行』へ進めば、AFFINGER6の購入が完了です。
以上の流れでアフィンガーのWordPressテーマは簡単に購入できるので、まだの方はさっそく公式サイトから手続きを進めていきましょう!
③購入した『AFFINGER6』をインフォトップからダウンロード

では、購入が完了したらインフォトップから『AFFINGER6』をダウンロードしていきます。
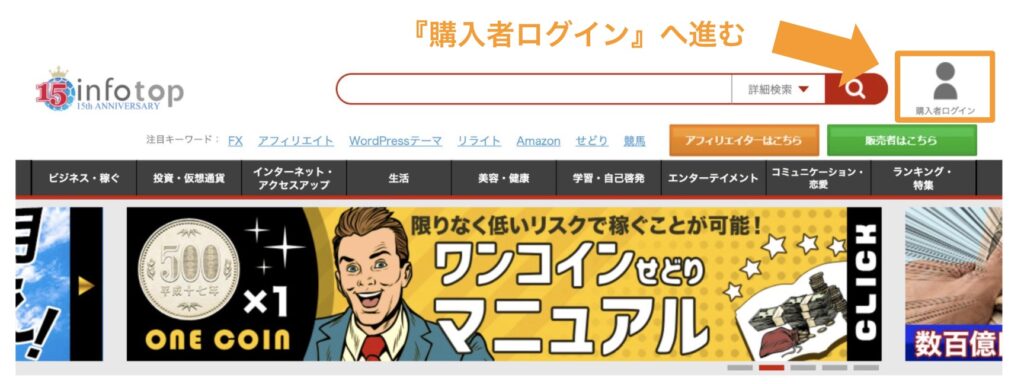
まずは、インフォトップ公式サイト右上の『購入者ログイン』からログインしましょう。
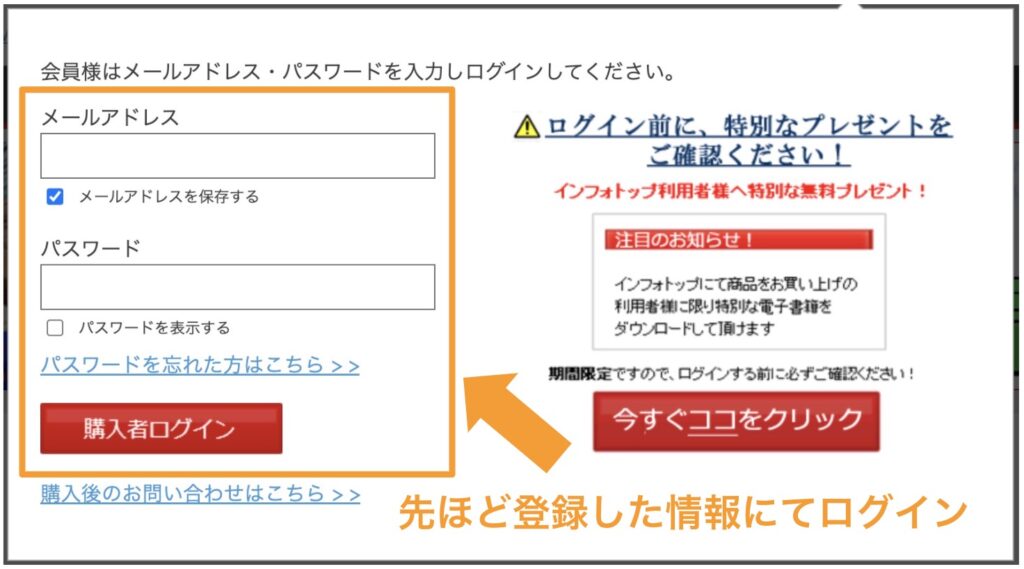
ログイン情報を入力する
AFFINGER6を購入する際に、インフォトップに登録した情報にてログインします。
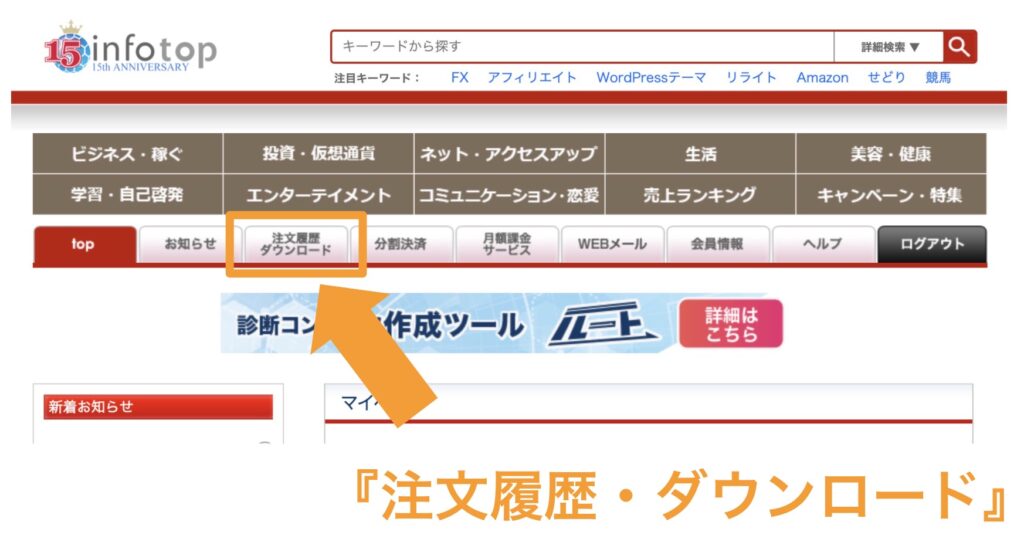
注文履歴・ダウンロード
ログインした状態で『注文履歴・ダウンロード』に進みましょう。
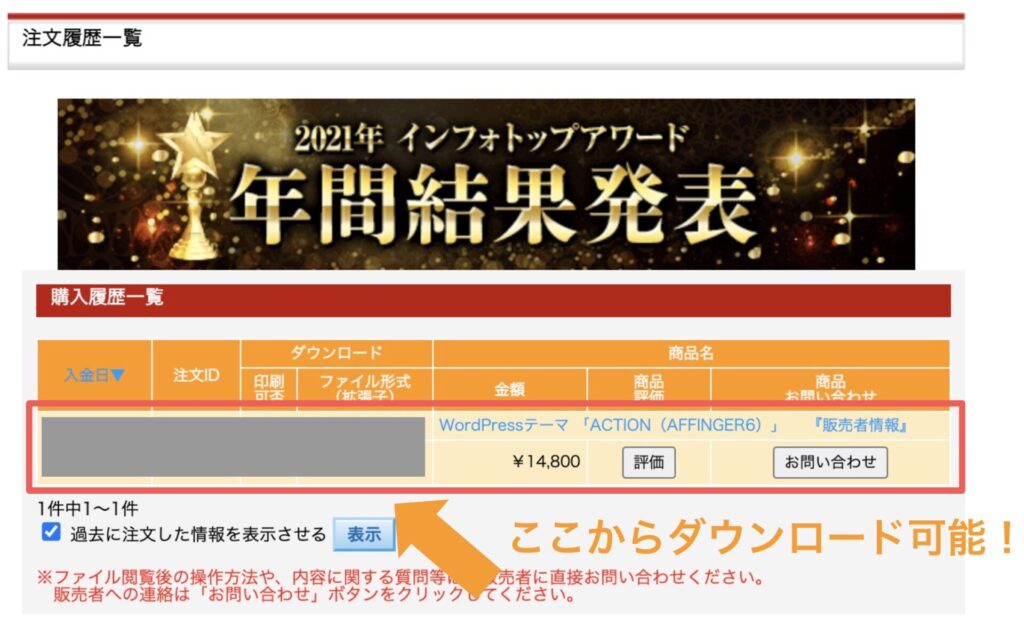
ダウンロードボタン
ダウンロードボタンが表示されるはずなので、ボタンをクリックしてダウンロード完了です!
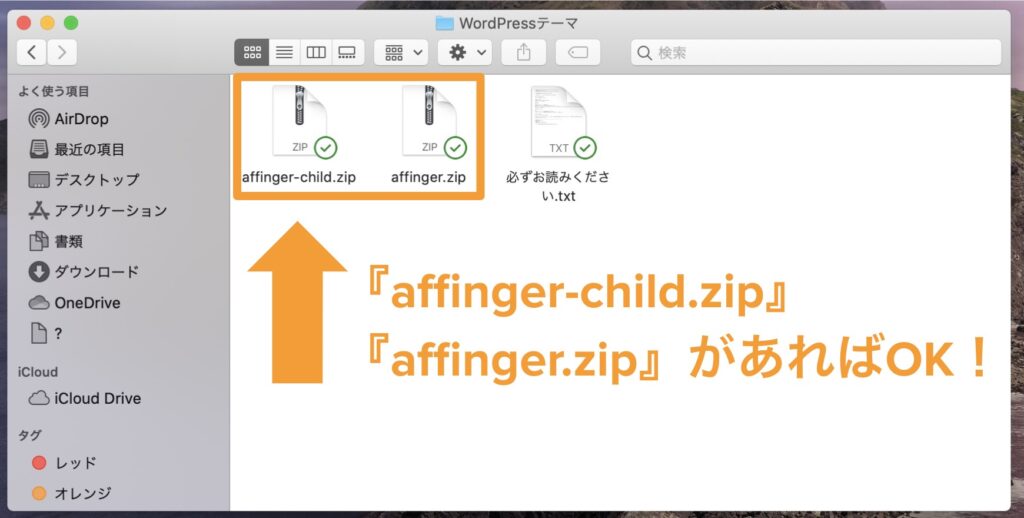
問題がなければ『zipファイル』がダウンロードされるので、ダブルクリックして解凍しておきましょう。
解凍したフォルダの中に『affinger-child.zip』と『affinger.zip』のファイルが入っていればOKです。
必要なzipファイル
『affinger-child.zip』と『affinger.zip』は、ダブルクリックで解凍してはいけませんのでご注意ください。
では、テーマをWordPressにインストールしていきます!
以上の流れで『AFFINGER6』は購入とダウンロードまでできるので、まだの方はさっそく公式サイトから手続きを進めましょう。
アフィンガーをWordPressにインストールする方法

では続いて、『AFFINGER6』のテーマをWordPressブログにインストールしていきます。
テーマをインストールする手順は以下の通り。
AFFINGER6のインストール手順- WordPressの管理画面にログイン
- 『affinger.zip(親テーマ)』をインストール
- 『affinger-child.zip(子テーマ)』をインストール
- 『affinger-child.zip(子テーマ)』のみを『有効化』する
先に、以下の注意点だけお伝えしておきます。
必ず、『affinger.zip(親テーマ)』→『affinger-child.zip(子テーマ)』の順にアップロードしましょう。逆を行うと正しく動作しないので注意が必要です。
では早速、WordPressのログインから始めていきます。
①WordPressの管理画面にログイン

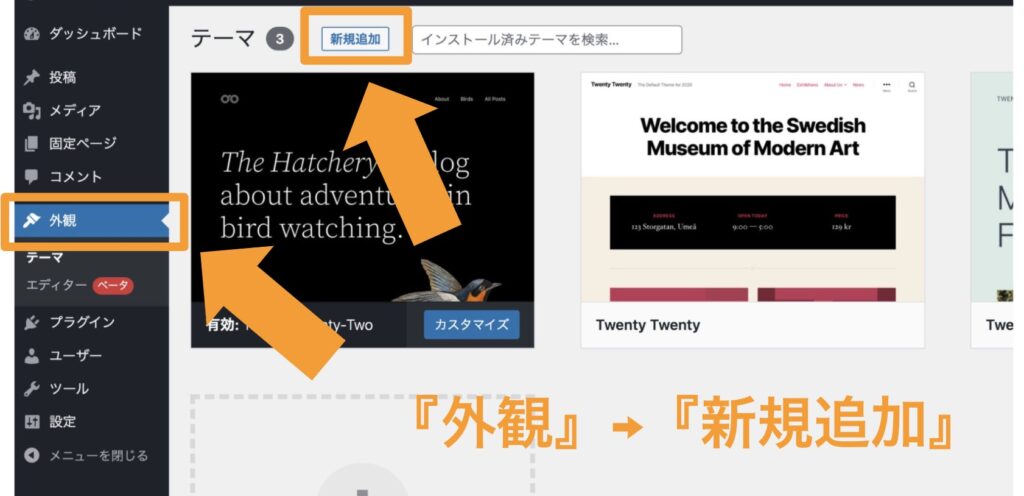
WordPressにログイン後『外観』→『新規追加』の順に進みます。
WordPressのログイン方法や、ブログの始め方が知りたい方は以下の記事を参考にしてください。
そのまま、WordPressテーマのアップロード画面まで進めましょう。
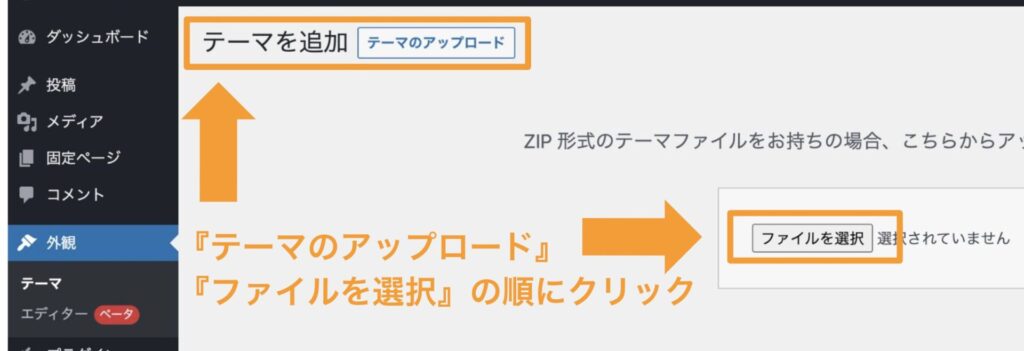
テーマのアップロード
『テーマのアップロード』→『ファイルの選択』の順にクリック。
次は、いよいよ購入したWordPressテーマをアップロードしていきます。
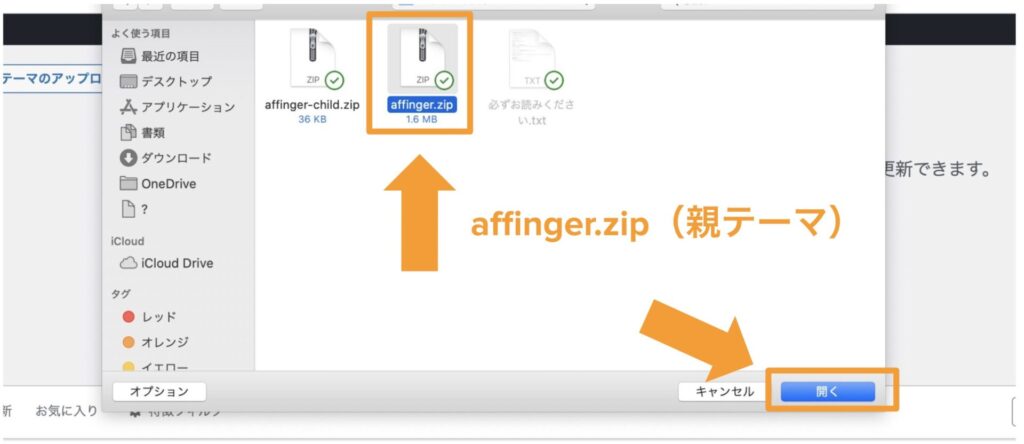
②『affinger.zip(親テーマ)』をインストール

最初に、『affinger.zip(親テーマ)』からインストールしていきます。


親テーマ(affinger.zip)は『有効化』しないので、ご注意ください!
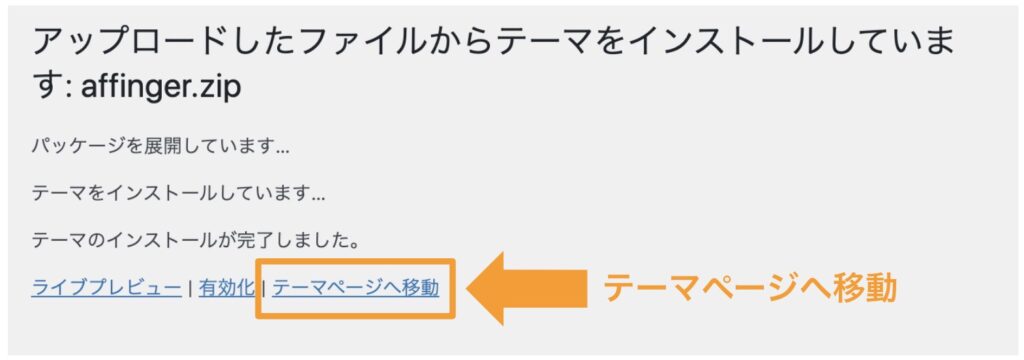
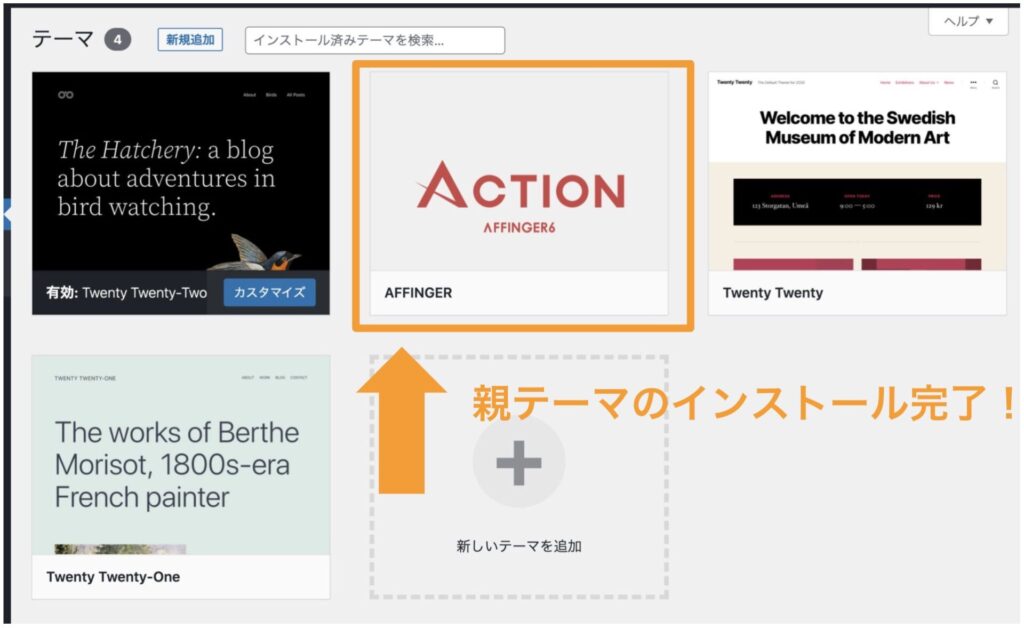
これにて、親テーマ(affinger.zip)のインストールが完了しました。
以下の画面になるはずです。
『affinger.zip(親テーマ)』インストール完了
続いて、子テーマ(affinger-child.zip)をインストールしていきます。
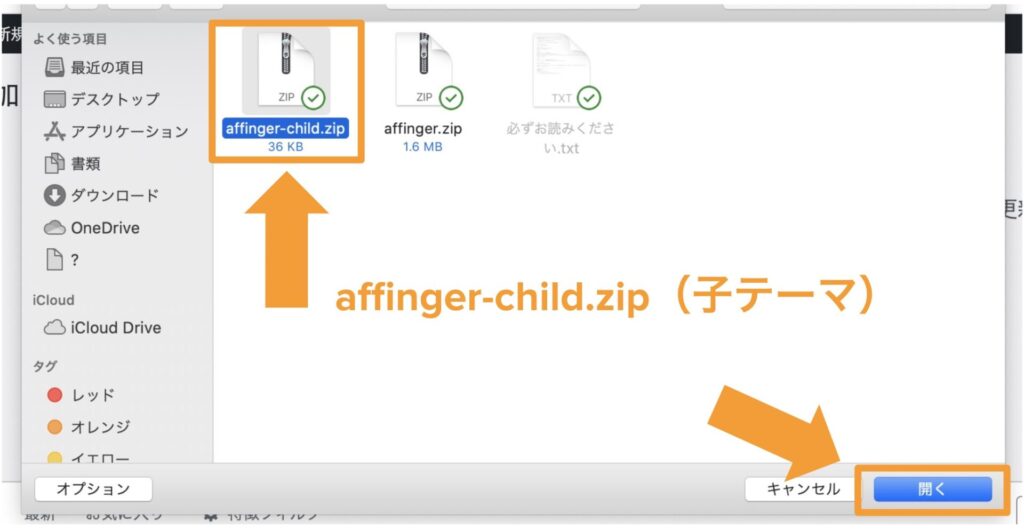
③『affinger-child.zip(子テーマ)』をインストール

『外観』→『 新規追加』→『テーマのアップロード』→『ファイルを選択』→『affinger-child.zip(子テーマ)』を選択→『今すぐインストール』
先ほどと同じ上記の手順で、今度は『affinger-child.zip(子テーマ)』をインストールします。
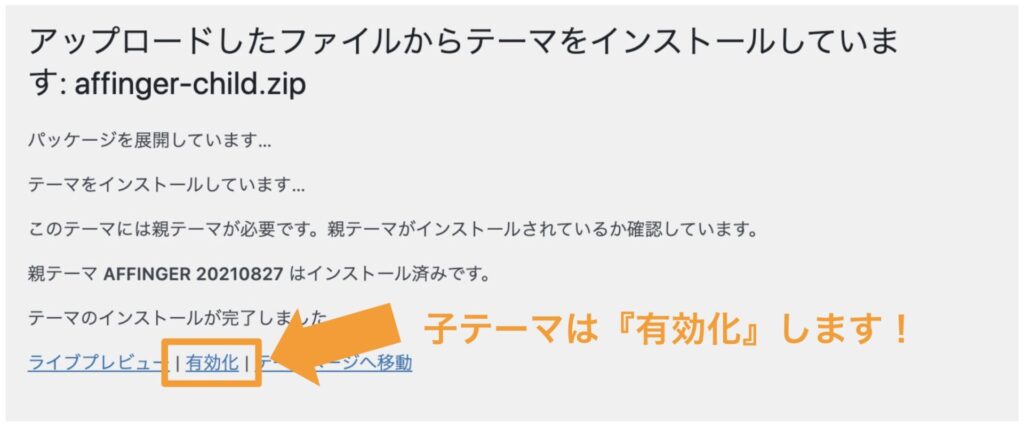
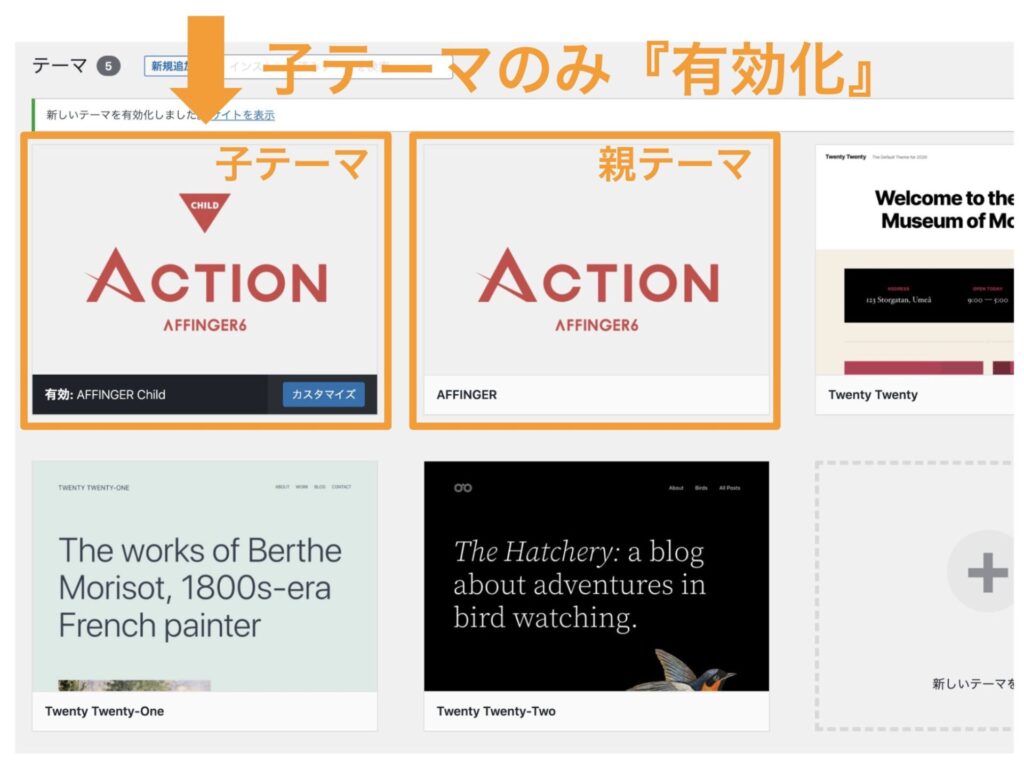
④『affinger-child.zip(子テーマ)』のみを『有効化』する

『affinger-child.zip(子テーマ)』のみを『有効化』しておきましょう。
子テーマのインストールと有効化も完了すると、以下の画面になります。
AFFINGER6のインストールと有効化が完了
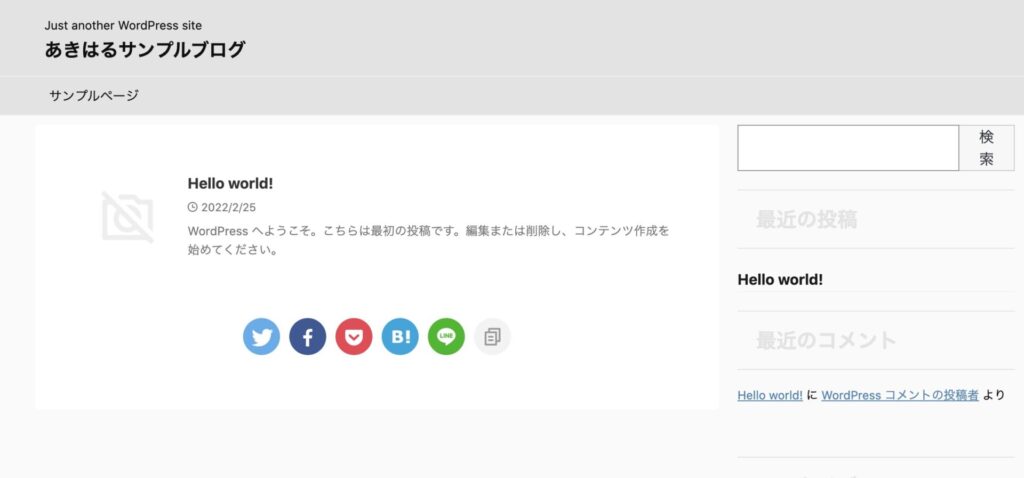
新しいテーマがインストールされたので、トップページのデザインを確認してみましょう。
ブログのトップページはこちらです。
ブログのトップページ
ですが、大丈夫なのでご安心ください。
ブログのデザインはこれから作り込んでいけるので、全く心配する必要はありません。
以上で、アフィンガーをWordPressにインストールする作業まで完了です。
アフィンガーを購入する前の注意点

アフィンガーを購入する際の注意点をご紹介します。
アフィンガーを購入する際の注意点は、以下の3つです。
AFFINGERを購入する際の3つの注意点- デザインの修正が大変(乗り換えの場合)
- 『返品』や『返金』ができない
- 商品のダウンロード期限が14日間
簡単に解説していきます。
【注意点①】デザインの修正が大変(乗り換えの場合)
他のテーマからアフィンガーに乗り換える際は、デザインの修正が大変かもしれません。
新しいテーマに変更すると『ショートコード』などが合わず、ブログが綺麗に表示されない可能性があります。
1記事ごとにショートコードを修正するのはマジで大変だったので、記事数が少ないうちに変更しておくことをオススメします。
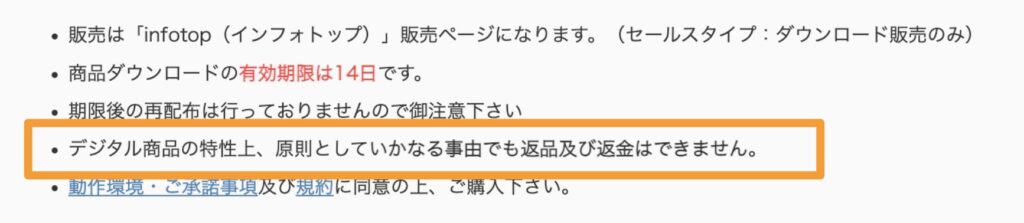
【注意点②】『返品』や『返金』ができない

注意点の2つ目は、アフィンガーの公式サイトにも書いてあるように、『返品』や『返金』ができない点です。
購入する際は、『返品』や『返金』は不可であることを認識しておきましょう。
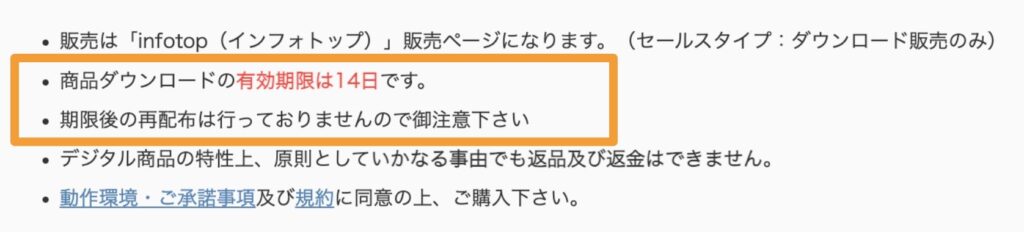
【注意点③】商品のダウンロード期限が14日間

注意点の3つ目は、購入後14日以内にダウンロードする必要がある点です。
ダウンロード期限を過ぎてしまうと再配布されないので、購入したらすぐにダウンロードするようにしましょう。
アフィンガーを購入後にやっておくべき初期設定

アフィンガーを購入した後の初期設定をご紹介します。
購入後、最初にやるべきことは以下の3つです。
AFFINGERを購入した後にやること- 購入者限定サイト『STINGER STORE』に登録する
- WordPressの基本的な設定を行う
- AFFINGER6のブログデザインを整える
簡単に解説していきます。
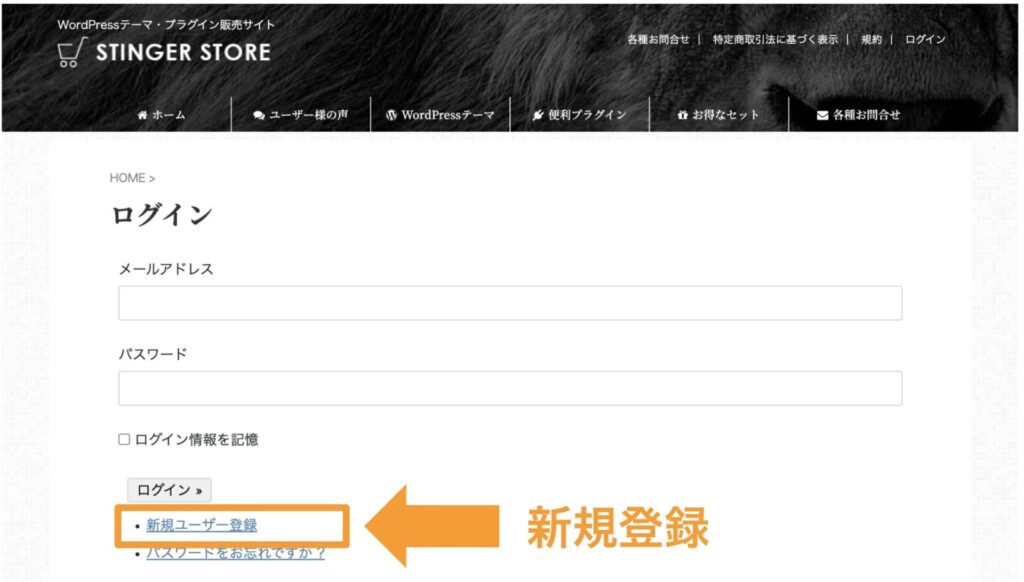
①購入者限定サイト『STINGER STORE』に登録する

アフィンガーを購入すると、購入者限定サイト『STINGER STORE』に登録できるので、済ませておきましょう。
新規ユーザー登録した後は、『infotop購入ページ利用申請」から、インフォトップとのアカウント連携を申請しておきましょう。
ぶっちゃけ、『STINGER STORE』には登録しなくても支障はありませんが、登録しておくと特典などがもらえるそうです!
②WordPressの基本的な設定を行う
WordPressの基本的な設定がまだであれば、そちらの設定を行いましょう。
初期設定でやっておくことは以下です。
WordPressの初期設定- パーマリンクを設定する
- WordPressで使うプラグインをインストール
- Googleアナリティクス・サーチコンソールの設置
- アフィリエイトで収益を得るため『ASP』に登録
詳しくは、こちらの記事『【初心者でも簡単】エックスサーバーでWordPressブログの始め方』の後半で解説しています。
③AFFINGER6のブログデザインを整える
3つ目として、アフィンガーをカスタマイズして、ブログのデザインを整えましょう。
以下、2つの方法でデザインをカスタマイズできます。
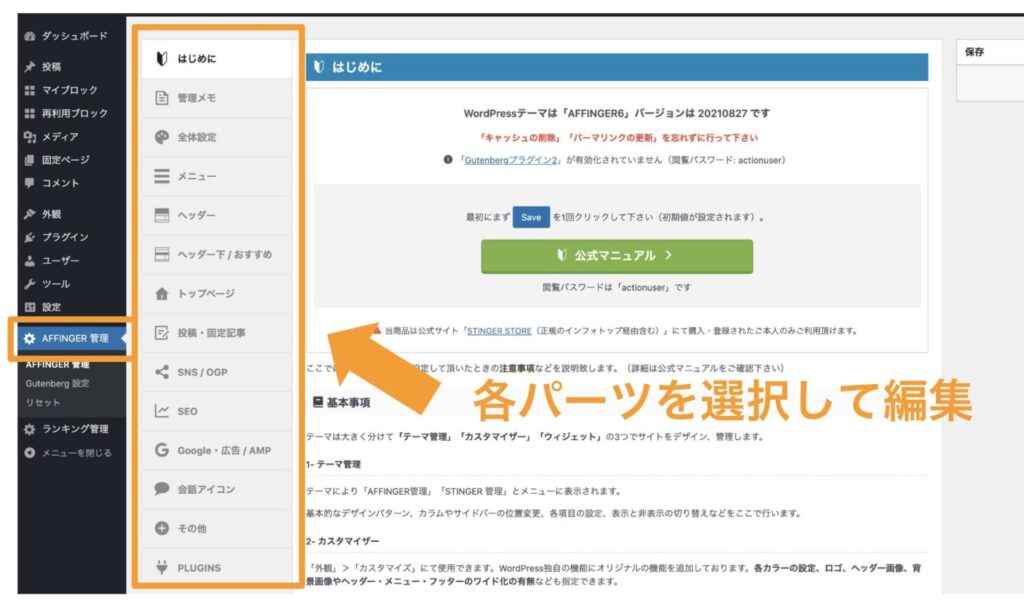
【③-1】AFFINGER管理

WordPressの管理画面から『AFFINGER管理』を選択する。
アフィンガーの基本的なデザインは、『AFFINGER管理』からほとんど編集可能です。
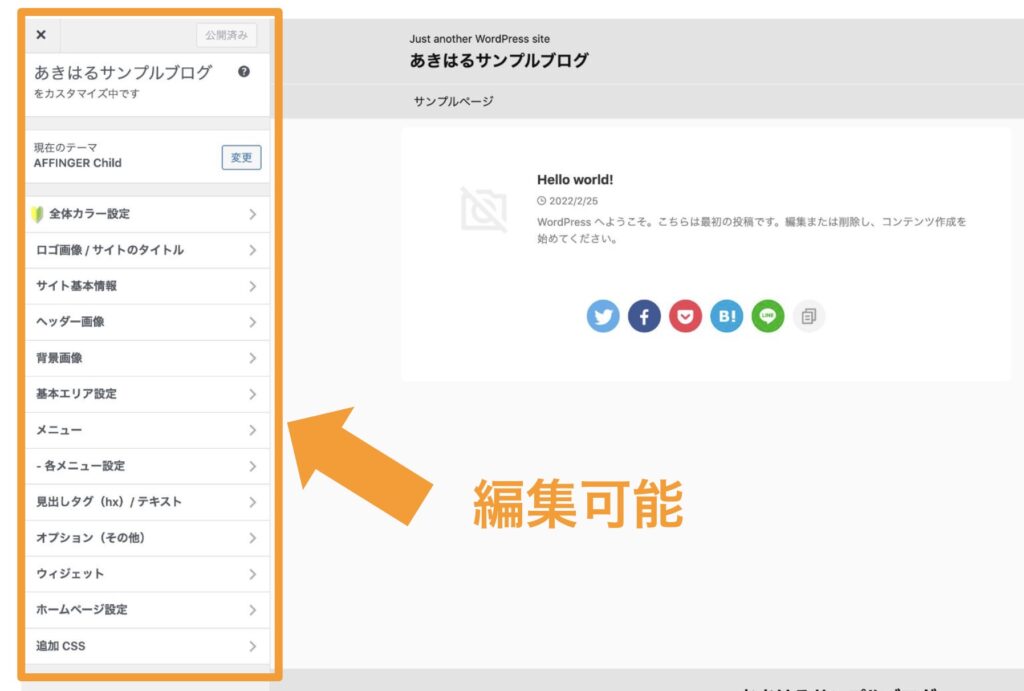
【③-2】外観 → カスタマイズ

WordPressの管理画面から『外観』→『カスタマイズ』の順に選択する。
ブログのカラーや基本の設定などは、外観の『カスタマイズ』からも編集できます。
以上が、アフィンガーの購入後にやるべきことでした。
まとめ:アフィンガーの購入手順とインストール方法

今回は『アフィンガーの購入手順とインストール方法』を中心に解説しました。
アフィンガーの導入がまだの方は、以下からスタートしてみてください。
『アフィンガー6(AFFINGER6)』のWorPressテーマを導入する。
アフィンガーはSEOに強く収益化に向いているWordPressテーマなので、ぜひアフィンガーでブログを始めてみてください。
以下の記事も参考になると思います。
関連記事:こちらの記事も読まれています。Twitterでも発信をしているので、ぜひチェックしてください。
Twitterはこちら→あきはる
最後のまで読んでいただき、ありがとうございました。
良ければ、シェアしてくれると嬉しいです!!





