こんにちは、あきはるです。

難しいって聞くので、分かりやすい作り方を教えてください。
こんな疑問に答えます。
WordPressを使えば本格的なホームページを初心者でも簡単に作ることができます。
もちろん、細部にこだわるのならプロにお願いすべきですが、「集客できるホームページを安価に作りたい」というのであれば、WordPressで自分で作成するのが最適です。
そこで今回は、WordPressでホームページを作る方法を24の手順で徹底解説しました。
制作会社にお願いしたら今回のHP作成でも50万円以上は請求されるので、かなり有料級の内容になっていると思います。
本記事の内容- ホームページを作成する前にすべき準備
- ホームページを作成する方法を徹底解説
- WordPressホームページの初期設定

- ホームページ作成実績50件以上
- SEO検定1級の資格保有
- クラウドソーシング実績80件以上
Twitter(https://twitter.com/akiharu_0309/)
それでは、始めていきます。
目次
WordPressとは?ホームページは自分で作成できる?

そもそも、WordPressとは、CMS(シー・エム・エス)と言われるシステムのことです。
CMSとは、Content Management System(コンテンツ・マネージメント・システム)というもので、ホームページを管理することができるシステムのことです。
要するに、WordPressを使えば、自分で管理や更新できるようなホームページが作れるということですね。
そして、WordPressにはデザインテンプレートや拡張機能が豊富なので、初心者でも比較的簡単にホームページを作ることができます。
とはいえ、全く説明なしでホームページを作るのは難しいので、今回の記事で完全に解説していきたいと思います。
WordPressでホームページを作成する前の3つの準備

ホームページを作成するにあたり、以下の3つの準備を事前に行いましょう。
ホームページを作成する前準備- ホームページを作る『目的』を決める
- 情報を整理して『サイト構成』を作る
- 掲載するコンテンツの素材を用意する
1つずつ解説します。
その①:ホームページを作る『目的』を決める
1番大切なことは、ホームページを作成する目的を明確にすることです。
なぜなら、目的が明確でないと、意味のないホームページを作ってしまうことになるからです。
例えば、
- ホームページで集客をするのか?
- 名刺の代わりになる用途なのか?
- ブランドイメージの為に作るのか?
など、事前に考えておきましょう。
目的によっては、そもそもWordPressでホームページを作らなくても良い場合もありますからね。目的はできる限り詳細に決定するようにしましょう。
基本的には、ホームページで集客をすることが目的であれば、WordPressを使ってホームページを作成するのが最も効果的です。
その②:情報を整理して『サイト構成』を作る
2つ目は、ホームページに掲載したい情報を整理して、サイト構成を考えましょう。
最初の段階でホームページの骨組みとなるサイト構成を決めておくことで、スムーズに制作が進められます。
具体的には、以下のようなイメージです。
サイト構成の例- トップページ
- ファーストビュ
- 選ばれる理由
- サービス概要
- 実績
- お客様の声 - サービス
- サービスの特徴
- 料金プラン
- サービスの流れ - 実績一覧
- お役立ち情報
- 採用情報
- 会社概要
- お問い合わせ
「ホームページを作りながら、後からサイト構成を考えよう」とする人もいますが、後からサイト構成を変更すると、無駄な修正作業が発生するので、最初に設定しておいた方が良いです。
その③:掲載するコンテンツの素材を用意する
3つ目は、ホームページに入れたい文章や素材を予め用意しておきましょう。
こちらも後から用意すると無駄な工数が発生してしまう恐れがあるので、最初から準備しておくと後々スムーズに制作ができます。
ホームページの文章はエクセルシートなどに簡単に書いておきましょう。
写真に関して店舗ホームページなどの場合は、カメラマンに依頼するのも1つの手ですね。もし、カメラマンにお願いするまでもない場合は、「写真AC」といったサービスで無料素材をダウンロードしておくと良いでしょう。
以上が事前準備です。とはいえ、準備を完璧にするのは不可能ですので、ざっくりとイメージができたら作成に取り掛かりましょう。
WordPressでホームページを作成する方法を24の手順で徹底解説!

それでは、WordPressでホームページを作成する手順を解説します。
手順は、以下の通り。
ホームページ作成の24の手順- レンタルサーバーを決める
- WordPressクイックスタートを選ぶ
- 独自ドメインを決める
- WordPressの情報を入力して申し込む
- WordPressにログインする
- WordPressテーマをインストールする
- SSL(http→https)を設定する
- プラグインをインストールする
- パーマリンクを設定する
- コメント機能をOFFにする
- サイトタイトル・キャッチフレーズを設定する
- ホームページの色(カラー)を設定する
- 固定ページを作成する
- お問い合わせフォームを設置する
- トップページを設定する
- メニューバーを設定する
- ウィジェットを設定する
- 各ページに画像やテキストを入れる
- 各ページをデザインする
- 不要なページやプラグインを削除する
- Googleアナリティクスを設置する
- Googleサーチコンソールを設置する
- 投稿のカテゴリーを設定する
- 投稿からブログ記事を書いてみる
1つずつ解説していきます。上から順に進めていけば、ホームページが完成しますよ。
手順1:レンタルサーバーを決める
まず、WordPressでホームページを作る際は、レンタルサーバーを準備します。
レンタルサーバーとは、ホームページを保管する『箱』のようなものです。レンタルサーバーがないとホームページは作れませんので、必ず契約しておくようにしましょう。
おすすめのレンタルサーバーは以下の通りです。
レンタルサーバー人気3社- Xserver(エックスサーバー):国内シェアNo.1で18万社以上の導入実績がある老舗
- ConoHa WING(コノハウィング):国内最大の表示速度を誇るブロガーに人気のレンタルサーバー
- LOLIPOP(ロリポップ):最安値を誇るレンタルサーバー、安価に始めたい方向け
上記のいずれかのレンタルサーバーであれば、どれを選んでも安心して利用できます。
ちなみに、僕はずっとエックスサーバーを使っています。
※今回はエックスサーバーをメインに解説します。なお、作成手順はどのレンタルサーバーを選んでも概ね同じですのでご安心ください。
手順2:WordPressクイックスタートを選ぶ
レンタルサーバーの公式サイトから契約を進めていきましょう。
公式サイト:エックスサーバー
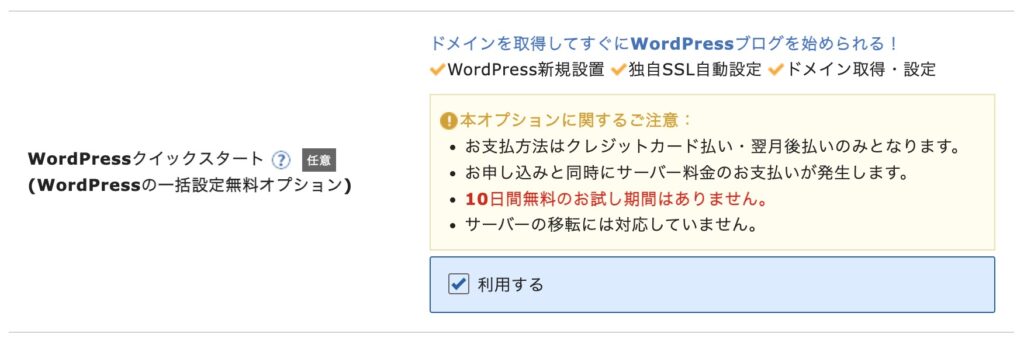
その際に、『WordPressクイックスタート』というチェックボックスがあるので、そちらにチェックを入れるようにしてください。
WordPressクイックスタート
WordPressクイックスタートを使えば、一瞬でWordPress構築ができるようになります。
なお、こちらはエックスサーバーでの名称ですが、他のレンタルサーバーでも同じようなやり方があるので、そのように進めてください。
手順3:独自ドメインを決める
次に、独自ドメインを決めます。
独自ドメインとは、ホームページのアドレスに当たるもので、
- 〇〇〇〇.co.jp
- 〇〇〇〇.com
- 〇〇〇〇.net
- 〇〇〇〇.jp
といった 『〇〇〇〇』の部分のアドレスを選ぶことができます。
ちなみに、『.co.jp』が末尾にくるドメインに関しては、法人の事業者しか契約することができないのでご注意ください。
個人でホームページやブログを作られる方は、『.com』や『.jp』あたりでドメインを設定しておくと良いかと思います。
手順4:WordPressの情報を入力して申し込む
次は、残りの情報を入力して申し込みを進めていきましょう。
具体的には、以下の情報に関して空欄に入力していきます。
- WordPress情報
- Xserverアカウントの登録情報
- 確認コードの認証
最後に、登録したメールアドレス宛てに6桁数字の確認コードが送られてくるので、そちらを認証させて、申し込みを完了させればOKです。
なお、以下の情報は後から必要になるのでスクショかメモなどに記載して保管しておくようにしましょう。
保管しておくべき情報- サーバーID
- 取得ドメイン名
- WordPress『ユーザー名』
- WordPress『パスワード』
- 登録メールアドレス
特に、ユーザー名とパスワードはWordPressのログイン情報ですので、後ほど、すぐに使います。
実は、ここまでの簡単な作業でWordPressのインストールまで完了しました。ここからは実際にWordPressでホームページを作っていく作業に移ります。
手順5:WordPressにログインする
まずは、WordPressにログインしてみましょう。
以下のURLがWordPressにログインするための初期ログインURLです。
WordPress管理画面ログインURL:https://〇〇〇〇.〇〇/wp-admin
なお、『〇〇〇〇.〇〇』の箇所は設定したドメインに入れ替えて入力をお願いします。
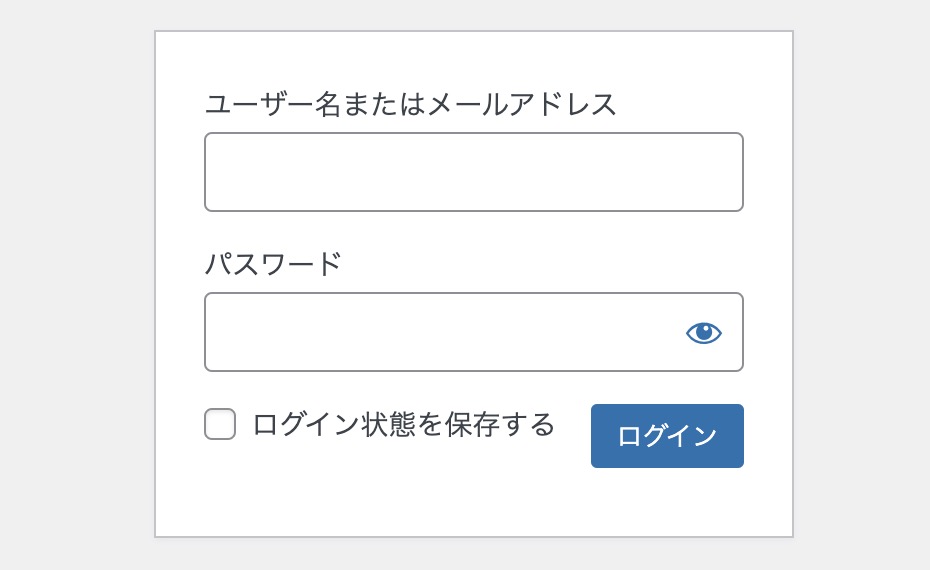
上記のURLにアクセスすれば、以下のようなログイン画面が現れます。
WordPressのログイン画面
先ほど、保管するようにお願いした、
- WordPress『ユーザー名』
- WordPress『パスワード』
を入力すれば、ログインすることができます。
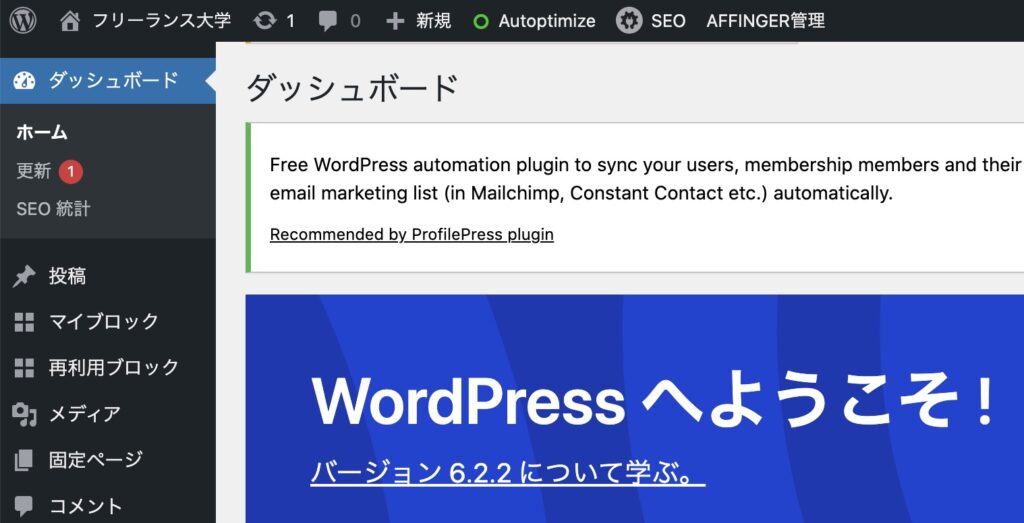
WordPressのログイン完了画面
上記の画像のようなページになっていれば、WordPressにログインができています。
こちらがホームページの管理画面となるので、これから何度も出てくるので認識しておいてください。
それでは、ここから初期設定など一気にやっていくのでよろしくお願いします。
手順6:WordPressテーマをインストールする
それでは、WordPressテーマをインストールしていきます。
WordPressテーマとは、ホームページのデザインを決めるデザインテンプレートのことです。
おすすめのWordPressテーマは以下の通りです。
おすすめWordPressテーマ3つ- SWELL(スウェル):人気No.1!ホームページにもっとも最適なテーマ
- AFFINGER6(アフィンガー):SEOに抜群に強く、ブロガーから絶大な人気を誇る
- THE THOR(ザ・トール):SEOとデザインに優れていて、スタイリッシュなWebサイトができる
- Emanon(エマノン):企業ホームページに最適で起業家から絶大な信頼がある
WordPressテーマには無料のものと有料のものがありますが、どちらを導入しても構いません。
しかし、本格的に集客するホームページにしたいなら、最初は初期投資だと思って有料のWordPressテーマを選ぶことをおすすめします。
金額的には、1万円〜2万円くらいですので、しっかりとホームページを運用するならすぐに回収できると思いますよ。
「最初は無料で、後から有料に…」と考える方もいますが、後から変更するのは返ってコストがかかるので気をつけましょう。
ちなみに、当サイトではAFFINGER6というWordPressテーマを使用しています。ホームページを制作するなら、SWELLがいいと思います。
WordPressテーマのおすすめは以下の記事でも詳しく解説しているので、参考にしてください。
WordPressの管理画面から、『外観→テーマ→新しいテーマを追加→テーマのアップロード』という手順で進めてください。
購入したWordPressテーマは圧縮ファイルのzip形式になっているので、zip形式のままWordPressにアップロードすることができます。
なお、子テーマと言われるテーマがある場合は、「親テーマ→子テーマ」の順番でアップロードを行い、「子テーマ」だけを有効化してください。
特に、「子テーマ」がない場合は、アップロードしたテーマをそのまま有効化すればOKです。
手順7:SSL(http→https)を設定する
次は、『SSL』といわれる通信データが暗号化されるセキュリティ設定を行います。
ホームページのアドレスの先頭を【http→https】という形に変更することで、セキュリティが強化されます。
手順としては、
- レンタルサーバーでSSL証明書を取得
- WordPressの管理画面でアドレス変更
- 「.htaccess」のファイルを編集する
です。
①レンタルサーバーでSSL証明書を取得
まずは、レンタルサーバー側でSSL設定の証明書を取得しましょう。
こちらは、レンタルサーバーの管理画面にログインすれば、『SSL設定』という箇所があるので、そこから進めていけばOKです。
基本的には、無料のSSL証明書を取得しておけば問題ないでしょう。ここは少し時間がかかるので、なるべく早めにやっておきましょう。
②WordPressの管理画面でアドレス変更
レンタルサーバー側でSSL証明書が取得できたら、WordPressの管理画面でアドレスを変更します。
管理画面から「設定→一般設定」と進みましょう。
- WordPress アドレス (URL)
- サイトアドレス (URL)
上記の2つのアドレスがあるので、両方とも【http→https】に変更して、保存しておきましょう。
なお、もしここをミスるとサイトにログインできなくなるので、慎重に操作してください。
③「.htaccess」のファイルを編集する
次は、常時SSL設定にするために、「.htaccess」のファイルに設定を行います。
レンタルサーバーにログインすると、「.htaccess編集」という箇所があるので、そちらに進みます。
.htaccess編集画面から、1番上の箇所に、以下のコードをコピペして保存すれば完了です。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
なお、こちらの.htaccess編集画面のコードは事前にコピペしてどこかに貼り付けておくなどバックアップをしておきましょう。
もしコードが乱れたら、サイトが表示されなくなったりするのでご注意ください。
手順8:プラグインをインストールする
次は、ホームページに必要なプラグインをインストールしていきます。
プラグインとは、WordPressの機能を拡張してくれる追加システムのことです。
おすすめのプラグインは以下の通り。無料で導入できるので全て導入しておくと良いかと思います。
おすすめのプラグイン- All in One SEO:基本的なSEO対策
- BackWPup:自動バックアップ
- Broken Link Checker:無効なリンクをアラート
- Contact Form 7:お問い合わせフォーム作成
- EWWW Image Optimizer:画像データを圧縮
- ProfilePress:プロフィール画像を設定できる
- WP Multibyte Patch:文字化けを防ぐ
- XML Sitemap Generator for Google:サイトマップを送信
なお、基本的な知識として、プラグインを無闇に入れるのは注意してください。重くなったり、サイトの不具合に繋がります。
多くても10個程度に抑えるようにしましょう。
プラグインの導入方法プラグインの導入方法としては、WordPressの管理画面から「プラグイン→新規追加」にて、検索窓が出てくるので先ほどのプラグイン名を入力します。
そこからプラグインをインストールして、「有効化」すればOKです。
具体的な設定方法は「プラグイン名 設定方法」と検索してもらえれば、すぐにわかると思います。
手順9:パーマリンクを設定する
次は、パーマリンクを設定します。
WordPressの管理画面から「設定→パーマリンク」へと進みます。
『カスタム構造』から『ドメイン名 / %postname% / 』にしておくのが一般的で、最もおすすめです。
なお、こちらは一度設定したら二度と変更しないように注意してください。なぜなら、ブログ記事の評価はパーマリンクに紐づくのでリンクを変えると、評価されなくなるからです。
パーマリンクを設定したら保存をしておきましょう。
手順10:コメント機能をOFFにする
WordPressの初期設定では、ユーザーからコメントを受け取る設定になっているのでコメント機能をOFFにしておくことをおすすめします。
管理画面より、「設定→ディスカッション」へと進みましょう。
「新しい投稿へのコメントを許可」というオプションのチェックボックスがあるので、チェックを外せばOKです。これで今後は新規のコメントが付かなくなります。
もし、これより以前にコメントが書かれていた場合は、個別ページの投稿編集画面から「コメントを許可」というチェックボックスのチェックを外すようにしましょう。
手順11:サイトタイトル・キャッチフレーズを設定する
次は、ホームページの基本的な設定を行います。
管理画面より、「外観→カスタマイズ」へと進むと、ホームページの設定を編集できる画面があります。
- サイトのタイトル
- キャッチフレーズ
- ロゴ画像
- ヘッダー画像
など、ホームページの目的に合わせて設定するようにしましょう。
手順12:ホームページの色(カラー)を設定する
先ほどと同じく、「外観→カスタマイズ」というページから、「全体カラー設定」という箇所があるので、そこからホームページの基本的なカラーを設定することができます。
企業のコーポレートカラーを設定したり、好みのカラーを設定することもできるので色々と試してみてください。
なお、このようなカラー設定に関しては、導入したWordPressテーマによって多少画面が異なる可能性があります。その辺りは柔軟にご対応ください。
手順13:固定ページを作成する
次は、固定ページを設定していきます。
固定ページとは、カテゴリーやタグに属さない独立したページを作る際に設定するところです。
具体的には、
- トップページ
- 会社概要
- サービス紹介
- お問い合わせページ
などという、基本的なページを作成する際に使用するページです。
固定ページとは反対に、「投稿ページ」というものが存在しますが、投稿ページはブログやニュースといった情報が流れていくコンテンツを掲載するページにあたります。
固定ページを作成してみる一通り、ホームページに必要なページを全て固定ページにて、新規追加していきましょう。
このときに、事前に考えた「サイト構成」を参考にページを作っていくとスムーズにページが作成できますよ。
例えば、固定ページの新規追加にて「会社概要」というタイトルにしたら、パーマリンクを「company」という形で設定しておくと最適ですね。
このような形で、作りたいページをサクサク追加していきましょう。
手順14:お問い合わせフォームを設置する
ホームページに訪れたユーザーからお問い合わせを獲得するための『お問い合わせフォーム』も作成してみましょう。
WordPressのお問い合わせフォームでよく使われるのが「Contact Form 7」というプラグインです。
「プラグイン→新規追加」から、検索窓に「Contact Form 7」と入力すれば、富士山のような絵柄のプラグインが出てくるので、インストールを行い有効化しましょう。
そうすると、WordPres管理画面の左のメニューバーに「お問い合わせ」という箇所が出現します。
こちらで、お問い合わせフォームの内容を編集できます。
そして、固定ページや投稿ページにフォームを設置するには、設置したいページの編集画面から「/Contact Form 7」入力すれば、設置ができます。
手順15:トップページを設定する
次は、トップページとして表示する固定ページを設定していきます。
WordPressの管理画面から、「設定→表示設定」と進めると、「ホームページの表示」という箇所があるので、そこの選択ボックスからトップページとして表示したい固定ページを選びましょう。
ちなみに、その下にある「投稿ページ」というのは、ブログ記事やニュースのような投稿を一覧で表示するページの設定箇所です。
もし、「最新記事」という趣旨のページを作る方は、そちらも併せて設定しておきましょう。
手順16:メニューバーを設定する
ホームページのメニューを設定する方法を紹介します。
管理画面から「外観→メニュー」へと進み、「新しいメニューを作成する」という箇所を選択しましょう。
メニュー名は適当で構いませんので、「グローバルナビゲーション」などとしておくと分かりやすいかと思います。
メニューに表示させたいページを左の箇所から選択すれば、メニューが出来上がります。
あとは、
- ヘッダーメニュー
- フッターメニュー
- スマホスライドメニュー
というような、メニューを表示させたい箇所にチェックを入れれば完了です。
保存してホームページを確認すれば、反映されていることと思います。
手順17:ウィジェットを設定する
次は、ウィジェットを設定していきます。
ウィジェットとは、ホームページのサイドバーのことです。
同じく管理画面より、「外観→ウィジェット」へと進めれば、設定できる画面が表示されます。
こちらは導入したWordPressテーマによって、多少画面が異なりますので、その辺りは柔軟に対応してください。
僕が使っているAFFINGER6のテーマでしたら、左側にある候補を右側にドラッグ&ドロップすることで簡単にサイドバーが作れます。
手順18:各ページに画像やテキストを入れる
ここまででかなり基本的な設定が完了しました。
次は、実際に固定ページのコンテンツを作成していく段階です。
固定ページを作成していく際は、以下の流れで進めていくことをおすすめします。
- ページのレイアウトを決める
- 画像とテキストを流し込む
- 必要に応じて装飾する
1.ページのレイアウトを決める
まずは、ページのレイアウトを決めましょう。
固定ページの編集画面から、コンテンツを入れるところに「+」マークのボタンがあると思います。
そちらをクリックして、「カラム」を選択すると、各ブロックのレイアウトを設定することが可能です。
例えば、「33:33:33」というカラムを設定すれば、3分割のレイアウトが簡単にできるので、そこから「特徴①・特徴②・特徴③」と行った内容を掲載すると良い感じにページが作れます。
なお、カラムを利用した方がいい理由としては、スマホ画面でも自動的に綺麗な表示(レスポンシブ対応)になるからです。
2.画像とテキストを流し込む
カラムで各ブロックのレイアウトを決めたら、予め用意した画像やテキストコンテンツを流し込みましょう。
レイアウトをカチッと決めてから、コンテンツを追加していけばこれだけでキレイなホームページが徐々に仕上がります。
3.必要に応じて装飾する
次は、必要に応じて装飾を行いましょう。
固定ページの右側にあるバーから、細かい装飾を編集できます。
例えば、見出しの文字色を変更したり、背景色をつけたりできるので、自分の好みに合うように自由に装飾を行いましょう。
集客のためのホームページ作成であれば、これだけでも立派なホームページが出来上がりますよ。
手順19:各ページをデザインする
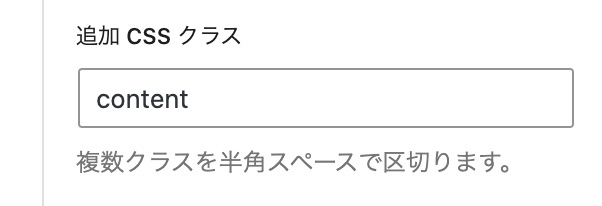
さらにホームページのデザインを作り込みたい場合は、固定ページの各コンテンツに対して『class属性』を指定してから、「外観→カスタマイズ→追加CSS」にて編集するようにしましょう。
class属性の指定
上記のように、各コンテンツごとにclass名を与えます。
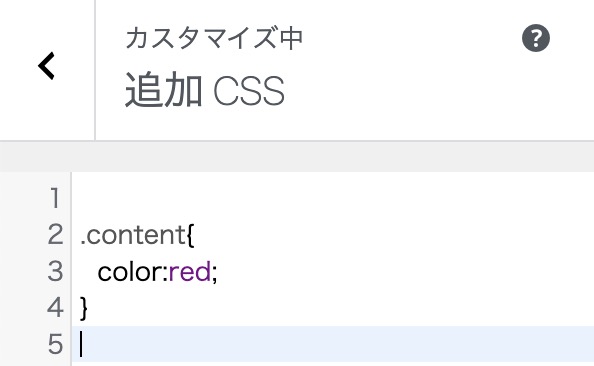
追加CSSをカスタマイズ
追加CSSからclass名を指定して、cssのコードを記述すれば、細かい装飾を行うことができます。
なお、こちらに関しては少し専門的な知識が必要なので、無闇に編集するのはやめておきましょう。
あと、最近のWordPressテーマは優れているので、このようなコードを記述しなくても素敵なホームページが作れる機能が備えられていることが多いです。
まずは、コードをいじる前に、コードをいじらずにデザインする方法を探してみましょう。
ここまでで、ホームページの大まかな作成は完了です。あとは、デザインをもっとこだわったり、テキストや画像、構成を変えたりとプラスアルファの試みをやっていきましょう。
もし、ここまでの内容で分からないことがあれば、以下よりお問い合わせくださいね。
手順20:不要なページやプラグインを削除する
ここまででWordPressの操作方法から、ページの作成方法まで具体的に解説してきました。
もし、不要なページや使っていないプラグイン、不要なWordPressテーマがあれば一旦全て削除しておきましょう。
基本的には、ホームページは身軽な方がいいですからね。
特に、最初から導入されているWordPressテーマやプラグイン は無駄なので、使っていなければ削除してしまってOKです。
必要があれば後からでも導入できます。
手順21:Googleアナリティクスを設置する
次は、Googleアナリティクスを設置していきましょう。
Googleアナリティクスとは、ホームページのアクセス数や訪れたユーザーの数を把握できるツールです。
以下より、Googleアナリティクスの導入が可能です。
手順22:Googleサーチコンソールを設置する
次は、Googleサーチコンソールを設置しましょう。
GoogleサーチコンソールはGoogleアナリティクスに似ているツールですが、主にユーザーがホームページに来た流入経路を計測するツールになります。
どんなキーワードで検索してホームページに来たのかが分かるので、とても便利なツールです。
Googleサーチコンソールは、以下より導入が可能です。
手順23:投稿のカテゴリーを設定する
Googleのアクセス解析ツールを導入したので、次はいよいよ集客のための運用に入っていきましょう。
基本的には、WordPress管理画面の「投稿」から記事を追加していき、検索からユーザーを獲得する形で集客していきます。
そこでやっておくと便利なのが、「カテゴリー設定」です。
管理画面の「投稿→カテゴリー」で設定ができるので、ユーザーが分かりやすいようなカテゴリー分けを行っておきましょう。
手順24:投稿からブログ記事を書いてみる
最後は、ホームページから集客を行うために、投稿からブログ記事を追加していきましょう。
集客のポイントとしては、
- 対策するキーワードを決める
- 検索意図に答える記事を書く
- タイトルタグ、見出しタグを設定する
- メタディスクリプションを設置する
などを基本的には意識しましょう。
とはいえ、ホームページの集客にはSEO対策の知識が必須です。
ホームページ集客に関しては、以下の記事で詳しく解説しているのでぜひ参考にしてください。
また、僕自身、SEOコンサルティングという形でWeb集客支援もしているので、興味がある方はぜひご相談ください。
まとめ:WordPressのホームページは自分で作成できる!

今回は、WordPressのホームページ作成方法を24の手順で徹底解説しました。
これからホームページを自分で作りたい方は、ぜひ今回の記事をブックマークしておいて、作成していきましょう。
不明な点や、ご相談があればお問い合わせください。
今回は以上です。
関連記事:こちらの記事も読まれています。Twitterでも発信をしているので、ぜひチェックしてください。
Twitterはこちら→あきはる
最後のまで読んでいただき、ありがとうございました。
良ければ、シェアしてくれると嬉しいです。