こんにちは、あきはるです。

参考になるフリーランスのポートフォリオを教えてください。
こんな疑問に答えます。
誰しも「フリーランスならポートフォリオを作っておいた方がいいよ!」と、聞いたことがあると思います。
実際、ポートフォリオがあるかないかで、仕事の受注しやすさが変わります。
しかし、ポートフォリオの正しい作り方を知らないと、意味のないものになってしまうかもしれません。
そこで今回は、フリーランス向けのポートフォリオの作り方と、参考にすべきフリーランスのポートフォリオサイトをご紹介します。
本記事の内容- フリーランスのポートフォリオの作り方
- ポートフォリオに掲載すべき情報とコツ
- 参考になるポートフォリオサイトの実例
- ポートフォリオを作る際の注意点

本記事を書いている僕はフリーランス3年歴ほど。ブログの収益は月10万円を超えました。
Twitter(https://twitter.com/akiharu_0309/)
それでは、始めていきます。
Web系特化の案件獲得サービスが登場!Web系特化の案件獲得サイト『ITプロパートナーズ』が登場!
✔︎ Webサイト制作・Webデザイン!
✔︎ Webライター・Webマーケター!
✔︎ 完全無料で使えて、手数料も0円!
Web系の方は、案件をチェック↓
公式サイト:ITプロパートナーズ
※無料で登録可能!解約もいつでもOK!
目次
フリーランスにポートフォリオは必要なのか?

そもそも、フリーランスにとってポートフォリオは必要なのでしょうか。
結論としては、ポートフォリオは必要です。
理由としては、以下の通りです。
ポートフォリオが必要な理由- 仕事に依頼に繋がるから
- 条件の良い案件が来やすくなる
- 業界で知名度を獲得しやすい
- 転職する際にも評価が高くなる
- 広告収入を得られる場合もある
ポートフォリオがあると実績の証明になるので、より良い仕事が回ってきやすくなります。
フリーランスであればポートフォリオを作っておいて損はないと言えるでしょう。
フリーランスがポートフォリオを作る方法3パターン

フリーランスがポートフォリオを作成する方法としては、3パターンあると考えています。
ポートフォリオの作成方法3つ- Webサイトをゼロから自作する
- WordPressのブログ形式で作成する
- 無料で使えるサービスを活用する
1つずつ、解説していきます。
①:Webサイトをゼロから自作する
1つ目は、Webサイトをゼロから自作する方法です。
基本的に、WebサイトはHTML/CSS、JavaScriptといったプログラミングで作成されているので、それをゼロから立ち上げてポートフォリオを作る手法です。
ITエンジニアやコーディングまで行うWebデザイナーにとっては、ポートフォリオを作成する過程が勉強になったり、お客さんへの評価に繋がるので、この手法が好まれたりします。
とはいえ、個人的にはあまりおすすめはしていません。
やはり、ゼロから作成するのはかなり労力や時間がかかってしまうからです。
②:WordPressのブログ形式で作成する
2つ目は、WordPressのブログ形式で作成するパターンです。
WordPressとは、ホームページやブログを作る際に使われる方法ですが、簡単にホームページと同じ仕組みのポートフォリオサイトを作る事ができます。
なぜなら、WordPressはSEOというGoogle検索の上位表示への対策にも強いので、ポートフォリオサイトから仕事の依頼を獲得できたりするからです。
また、WordPressのブログ形式だと、広告収益も得られたりするので、フリーランスの副収入にもなりますよ。
WordPressの立ち上げ方は『WordPressブログの始め方を初心者向けに解説【画像付き】』にて解説しているので参考にしてください。
③:無料で使えるサービスを活用する
3つ目は、無料で使えるサービスを活用するパターンです。
具体的には、foriioやSTUDIOというサービスを使えば、簡単に無料でポートフォリオが公開できます。
こちらの懸念点としては、こちらはサービスの運営会社の状況に依存してしまうので、急にサイトが消えてしまうことがあったり、広告収益にも期待はできません。
WordPressであれば完全に自分の資産としてサイト運営をできるので、少しでもお金をかけられるならWordPressで始めるのが無難ですよ。
以上が、フリーランスがポートフォリオを作成する方法3選でした。
フリーランスのポートフォリオに掲載すべき情報

続いて、フリーランスのポートフォリオに掲載すべきことをご紹介します。
以下の5つは必ず掲載するようにしましょう。
ポートフォリオに掲載すべき情報- 自己紹介となるプロフィール
- 過去の実績となる制作物
- サービス内容と料金表
- 定期更新できる情報発信ページ
- ご依頼/お問い合わせの受付ページ
1つずつ、丁寧に解説していきます。
その①:自己紹介となるプロフィール
1つ目は、自己紹介となるプロフィールです。
フリーランスが仕事を獲得するには『信頼感』が大切なので、自分の信頼感をアップさせる自己紹介ページを作るようにしましょう。
具体的には、可能な限り以下の情報を入れると良いでしょう。
自己紹介に入れるべき情報- 氏名
- 年齢(〜代とかでもOK)
- 顔写真
- 活動地域
- 経歴
- 資格/スキル
- 強みの自己PR
- 簡単な生い立ち
他にも、「こんな情報があった方がいいのでは?」と思うことがあれば、入れてみましょう。
なお、ポートフォリオサイトの最初のページにいきなり大ボリュームの自己紹介があると引いてしまうので、「詳しい自己紹介」というような別ページにするのが最適です。
その②:過去の実績となる制作物
2つ目は、過去の制作実績を載せておきましょう。
理想としては、「実績一覧ページ」と「個別ページ」を用意して、個別ページには制作においての詳細を記載するのが良いでしょう。
なぜなら、ポートフォリオにおいて実績は最も大切ですので、個別ページで詳しく書いた方が自分の実力がより伝わるからです。
具体的に実績をアピールする際は、「自分はどの範囲を対応したのか?」や「どのような思考でその制作物に至ったのか」など、とにかく具体的に記載しましょう。
その③:サービス内容と料金表
3つ目は、サービスの内容と料金表を作っておくことです。
ポートフォリオの目的としては、「仕事の依頼に繋げること」なのでサービスの内容や料金表があると、お客さんとしては依頼がしやすくなるでしょう。
ちょっとしたポイントとしては、料金表を作る際は料金プランを「松・竹・梅」の3つほど用意しておくと、「竹」のプランが1番売れやすくなります。
有名すぎて聞き飽きた戦略ですが、効果があるのは間違いないので実践してみてください。
その④:定期更新できる情報発信ページ
4つ目は、定期的に更新できる情報発信のページを準備することです。
なぜなら、定期的に更新していないと、お客さんは依頼できないからです。
例えば、飲食店を選ぶときに「営業しているかどうか分からないお店」には入れないですよね。
ポートフォリオサイトも定期的に更新していないと、やってるかどうか分からないお店と同じ状態になってしまいます。
最低でも、月に1回程度は更新することで、ちゃんと稼働しているということをアピールすることが大切です。
その⑤:ご依頼/お問い合わせの受付ページ
5つ目は、依頼方法が分かるお問い合わせページを作ることです。
お客さんは「どうやって依頼すればいいの?」と疑問に感じていることもあるので、依頼方法や依頼の流れ、依頼フォームなどを丁寧に準備しておくと良いでしょう。
例えば、「フォームよりお問い合わせいただきましたら、24時間以内に返信いたします。」といった文章があると、分かりやすいですよね。
フリーランスのポートフォリオ作成における3つのポイント

次は、フリーランスのポートフォリオを作る際の3つのポイントをご紹介いたします。
ポートフォリオ作成のポイント3つ- 信頼の獲得を最優先にする
- 具体的な数字で表現する
- 誰にでも伝わる言葉で伝える
1つずつ解説していきます。
①:信頼の獲得を最優先にする
1つ目は、ポートフォリオサイトでは、信頼獲得を最優先にしましょう。
たまに見かけるポートフォリオサイトで、やたらと広告を貼っているものがあったりしますが、基本的にはNGです。
というのも、お客さんの視点に立ったときに、広告を貼りまくっているサイトを見て高い評価はできないですよね。
ポートフォリオ作りで迷うことがあっても、常に信頼獲得を意識したポートフォリオを目指しましょう。
②:具体的な数字で表現する
2つ目は、可能な限り、具体的な数字で表現することを心がけましょう。
例えば、Webマーケティング関連の実績で「アクセス数をめちゃくちゃ伸ばした」と書かれているより、「アクセス数を1万PVから10万PVへと伸ばした」と書かれている方が説得力がありますよね。
曖昧な表現よりも、誰もが判断できる具体的な数字や事実ベースで伝えることを意識しましょう。
③:誰にでも伝わる言葉で伝える
3つ目は、誰にでも伝わる言葉で伝えることです。
というのも、お客さんの中には専門的な知識がない人がいたりするので、そういった方にも配慮したポートフォリオ作りを心がけましょう。
具体的には、専門的な言葉はなるべく「注釈」をつけたり、文章の中で簡単に触れたりして、分かりやすい言葉に変換しましょう。
ぜひ、上記の3つのことを意識した上で、ポートフォリオを作成してみてください。
フリーランスが参考になるポートフォリオ3選

フリーランスのポートフォリオ作成にあたり、参考になる3名の方のポートフォリオサイトをご紹介します。
参考になるポートフォリオ3名1名ずつ、簡単ではありますが紹介させていただきます。
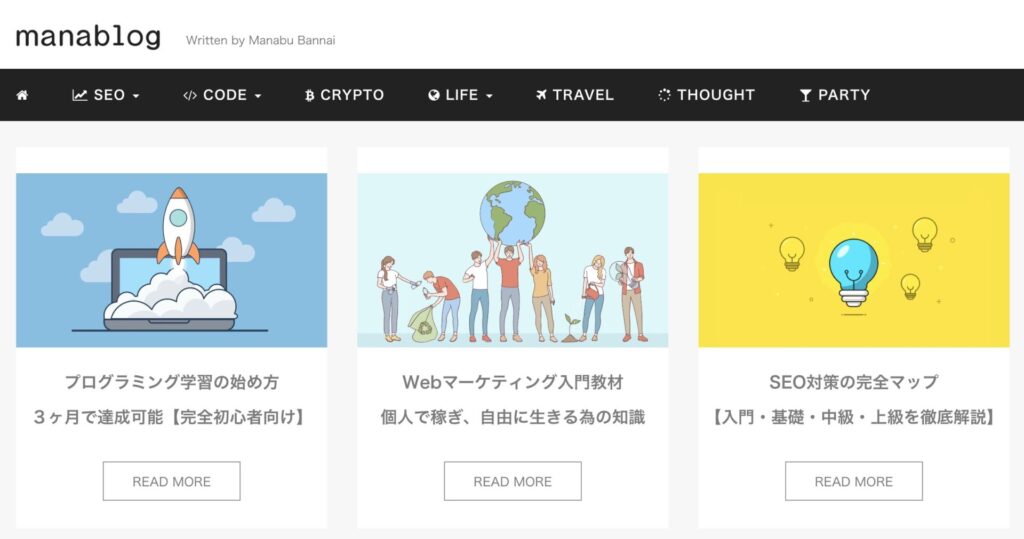
①:マナブさん(manablog.org)

サイト:マナブログ
1つ目は、インフルエンサーであるマナブさんのポートフォリオです。
マナブさんはポートフォリオというより、ブログですが、このブログからフリーランスの全盛期は毎月何件もの依頼が来ていたそうです。
現在は募集は受け付けていないと思いますが、「SEO記事を書く→仕事依頼ページへ誘導」という導線になっており、非常に参考になると思います。
なお、マナブさんのWebマーケコンサルティングの依頼ページは、以下となります。
>>参考:Webマーケティングコンサルティングの依頼ページ|マナブログ
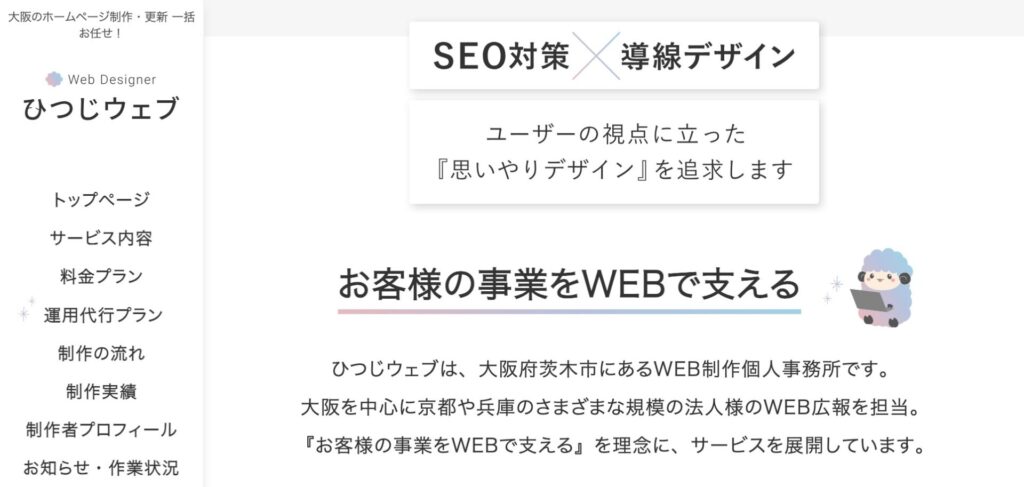
②:ひつじウェブさん(sheep-w.com)

サイト:ひつじウェブ
2つ目は、ひつじウェブさんのポートフォリオです。
こちらはデザインに温かみがあり、分かりやすさや導線設計などもすべてがお手本となる素晴らしいポートフォリオサイトだと思います。
ひつじウェブさんはX(Twitter)でも発信されており、子育てもされている女性のデザイナーさんです。
WebデザイナーやWeb制作者であればぜひ要チェックな方です。
>>参考:大阪のホームページ制作&集客運用|個人WEBデザイナー『ひつじウェブ』
③:miroworksさん(miro.works)

サイト:miroworks
3つ目は、miroworksさんのポートフォリオサイトです。
miroworksさんのサイトは、STUDIOで作られており、STUDIO制作を仕事にされている方です。
僕が知っている限りでは、STUDIOが注目され始めた頃にはすでにSTUDIO制作をされていたと思います。
あと、STUDIOでブログを投稿されていて、おそらくこのサイトからもSTUDIO制作の依頼を受注できているのではないかと思います。
最近は、 以下のページより、STUDIOの実装のみ受けておられるみたいですが、非常に参考になるサイトだと思っています。
>>参考:STUDIOへの実装・コーディング|miroworks
以上がフリーランスのポートフォリオサイトで参考になる3名の方々でした。
フリーランスのポートフォリオ作成の注意点3つ

最後に、フリーランスがポートフォリオを作成する際の注意点をご紹介します。
ポートフォリオ作成の注意点3つ- 他人のポートフォリオをコピーしない
- 実績掲載が可能かお客さんに確認する
- 完璧なポートフォリオを求めすぎない
1つずつ解説していきます。
注意点①:他人のポートフォリオをコピーしない
1つ目は、他人のポートフォリオサイトをコピーしてはいけません。
「そんなこと当たり前でしょ!」と思うかもしれませんが、結構コピーしている人がいたり、明らかに似すぎている人がいたりします。
そもそも、人に似ているポートフォリオを作るのはデメリットになるので、注意しましょう。なぜなら、採用する側の気持ちになると、人と同じようなサイトを高く評価することはないからです。
そういった理由から、人のポートフォリオをコピーすると、損してしまうのは自分なので注意してください。
注意点②:実績掲載が可能かお客さんに確認する
2つ目は、お客さんに納品した制作物などをポートフォリオサイトに実績として掲載して良いかどうか、許可を取るようにしましょう。
お客さんの中には、「ブランディングのために伏せて欲しい」と言われる場合があります。
予め確認をしてから掲載するようにしましょう。
注意点③:完璧なポートフォリオを求めすぎない
3つ目は、ポートフォリオの作成において、完璧を求めすぎてはいけません。
なぜなら、完璧なポートフォリオを作るのは無理だからです。完璧を追ってしまうと、必ず時間を無駄にしてしまうので注意しましょう。
というのも、完璧を追ってしまうと「完璧にできた!」と思っても、「いや、やっぱりここが気になる…」と、新たに修正したいポイントが出てきます。
そのため、それを修正して繰り返していくのは、かなり時間がもったいないです。
以上の3つがフリーランスがポートフォリオを作成する際の注意点でした。ぜひ参考にしてください。
まとめ:フリーランスのポートフォリオの作り方を紹介

今回は、フリーランスのポートフォリオの作り方をご紹介しました。
フリーランスが良いポートフォリオを作れば、仕事の依頼が増える最強のツールになります。
なお、おさらいとして、ポートフォリオのおすすめの作成手法は、WordPressです。今から始める方は、以下の記事よりスタートしてください。
今回は以上です。